Thiết kế App – Lập trình ứng dụng Mobile iOS/Android chuẩn theo yêu cầu
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...01/02/2016 17:02
Bây giờ, hãy sẵn sàng để tìm hiểu về thiết kế web tuyệt vời thông qua 15 ví dụ thực tế sau đây.
15 các ví dụ tốt nhất về những Thiết kế trang chủ Website
>> Thiết kế giao diện website đẹp và chuẩn.
>> Điều gì tạo nên một thiết kế trang chủ web tốt?
>> 6 Xu hướng thiết kế website đáng mong đợi
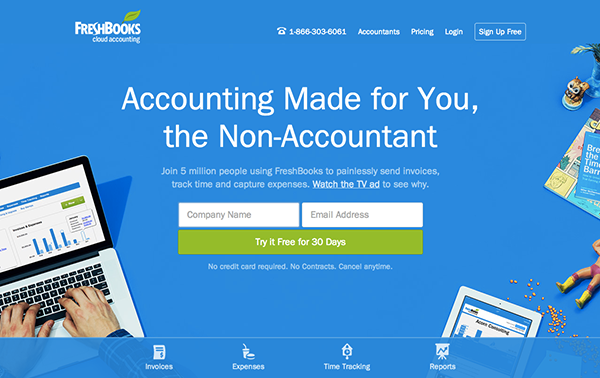
1) FreshBooks

Tại sao nó nổi bật?
Thật dễ dàng để hiểu được tại sao. Có nhiều tranh luận về việc liệu các trang chủ ngắn hoặc dài làm việc tốt hơn. Nếu bạn chọn để làm sau này, bạn cần phải làm cho nó dễ dàng để di chuyển và đọc - và đó chính xác là những gì trang web này thể hiện. Nó gần như đóng vai trò như một câu chuyện.
- Trang web sử dụng hiệu quả sự tương phản và định vị, kết hợp với lời kêu gọi hành động - thì rõ ràng những gì mà công ty bạn làm sẽ nâng cao tỷ lệ chuyển đổi với mỗi người dùng ghé thăm website.
- Các bản sao được sử dụng trong các hành động lời kêu gọi "Hãy thử miễn phí trong 30 Days" là rất hấp dẫn.
- Các phụ đề khác cũng hiệu quả: "Tham gia 5 triệu người sử dụng FreshBooks để không phải vất vả gửi hoá đơn, tốn thời gian theo dõi và chi phí chụp." Sẽ không còn trở ngại nào cho dịch giả tự do và các doanh nghiệp nhỏ (đối tượng mục tiêu FreshBooks')
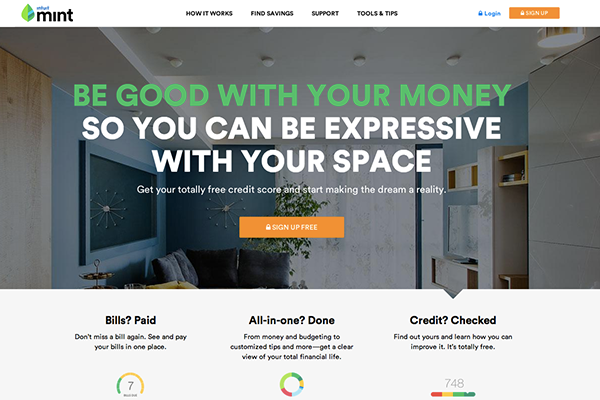
2) Mint

Tại sao nó nổi bật?
Đó là một thiết kế siêu đơn giản, không có tiêu đề hay phụ đề.
- Các trang web cho ta một sự rung cảm an toàn nhưng dễ chịu, điều này quan trọng đối với một sản phẩm để xử lý thông tin tài chính.
- Nó cũng chứa đơn giản, trực tiếp và thuyết phục bản sao gọi hành động: "Đăng ký miễn phí." Thiết kế CTA cũng là rực rỡ - biểu tượng khóa bảo đảm số truy cập được thông điệp an toàn một lần nữa.
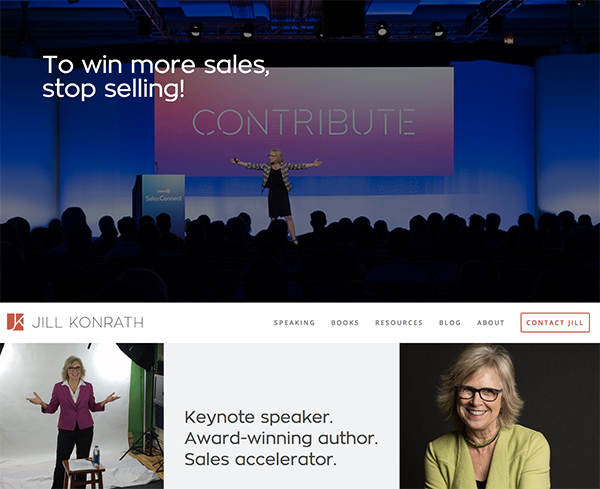
3) Jill Konrath

Tại sao nó nổi bật?
- Nó đơn giản và thẳng vào vấn đề - từ các tiêu đề và phụ đề, rõ ràng chính xác những gì Jill Konrath làm (và làm thế nào cô ta có thể giúp doanh nghiệp của mình).
- Nó cũng cho phép dễ dàng truy cập vào các tài liệu lãnh đạo tư tưởng của Jill, mà quan trọng là xây dựng uy tín của mình như một diễn giả chính.
- Thật dễ dàng để đăng ký vào các bản tin và giữ liên lạc - hai trong số các cuộc gọi hành động chính của mình.
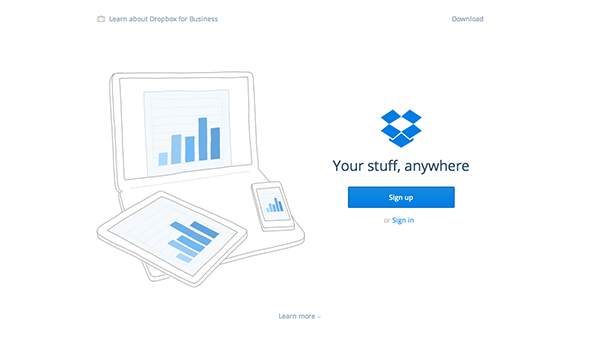
4) Dropbox (Consumer)

Tại sao nó nổi bật?
Trang chủ và trang web của Dropbox là một điển hình của sự đơn giản. Nó giới hạn việc sử dụng các bản sao và hình ảnh, và bao trùm khoảng trắng.
- Tiêu đề của họ, "công cụ của bạn, bất cứ nơi nào" là đơn giản, nhưng mạnh mẽ. Không cần phải giải mã thuật ngữ để tìm ra những gì Dropbox thực sự mang lại.
- Nó có một tập trung vào một lời kêu gọi hành động chính: "Đăng ký" ... Nhưng nếu bạn muốn tìm hiểu thêm đầu tiên, đó là dễ dàng, quá. Nhấp vào "Tìm hiểu thêm," và xem như thế nào Dropbox mô tả những lợi ích chính của nó với bốn, dễ quét báo cáo trực tiếp dưới CTA chính.
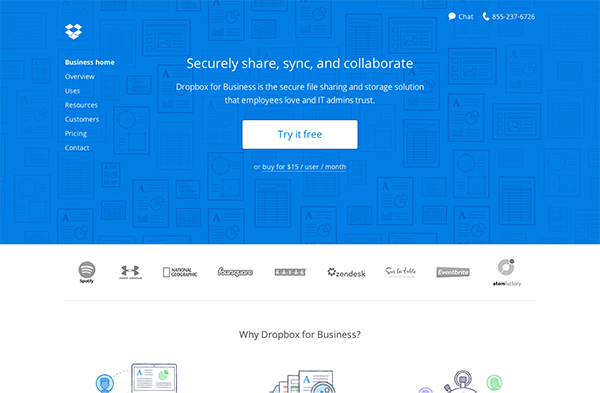
5) Dropbox (Business)

Tại sao nó nổi bật?
Các trang web cung cấp cho doanh nghiệp của Dropbox là một ví dụ tuyệt vời của việc cung cấp một kinh nghiệm trang web khác nhau cho một đối tượng khác nhau. Không giống như các trang web của chính họ, mà ban đầu được xây dựng cho phía người tiêu dùng (ở trên), người dùng doanh nghiệp của họ đòi hỏi nhiều thông tin và bằng chứng thêm điểm mà Dropbox cho doanh nghiệp một giải pháp an toàn và khả năng mở rộng cho các công ty (một vấn đề nhận thức rằng Dropbox địa chỉ trên trang chủ của họ trực tiếp) .
Dropbox tiếp tục thực hiện hơn đó là thiết kế đơn giản và xây dựng thương hiệu. Nó chỉ bao gồm những gì là quan trọng: các yếu tố như logo của khách hàng và lời chứng thực, và một video với hỗ trợ sao chép.
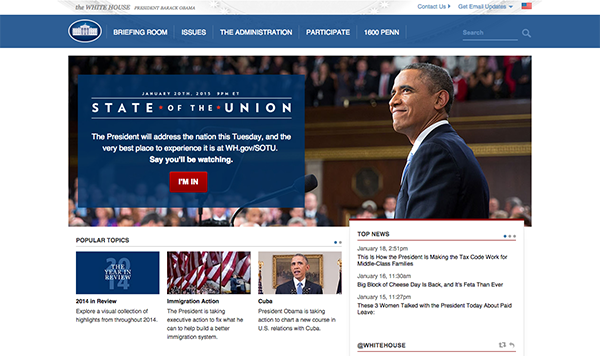
6) Whitehouse.gov

Tại sao nó nổi bật?
- Xây dựng một trang web có hỗ trợ cả một quốc gia là nhiệm vụ không dễ dàng. Whitehouse.gov là một thay đổi liên tục để phản ánh mối quan tâm và ưu tiên hàng đầu - các trang web của họ đã trải qua hàng trăm lần sửa đổi. Kiểm tra và tối ưu hóa là một phần quan trọng trong một thiết kế web.
- Có gì đặc biệt tuyệt vời về Whitehouse.gov là nó hoàn toàn không giống như hầu hết các trang web chính phủ liên quan. Nó có một thiết kế sạch và nuôi dưỡng một cộng đồng.
- Đó là khá dễ dàng để tìm thấy những gì bạn cần tìm kiếm khi bạn vào trang web này. Và nếu bạn không thể tìm thấy nó ngay lập tức, bạn có thể sử dụng thanh công cụ tìm kiếm.
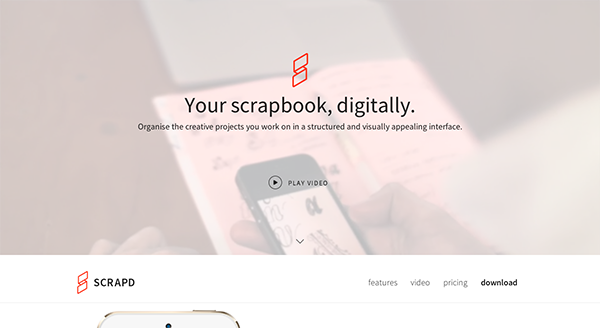
7) Scrapd

Tại sao nó nổi bật?
Trong khi rất khó để nói từ các ảnh chụp màn hình tĩnh trên, trang web này bắt sự chú ý của bạn với việc sử dụng tinh tế của hình ảnh động khi di chuyển xuống dưới trang. Đó là một cách rất thông minh để tổ chức thông tin mà không cần người dùng phải có kinh nghiệm.
- Nó cũng có một thiết kế rất sạch sẽ và đơn giản. Việc thiết kế làm nổi bật các tính năng của ứng dụng, và sau đó ngay lập tức thấy các hành động gọi chính - không có nhiều những đối tượng rườm rà phụ khác.
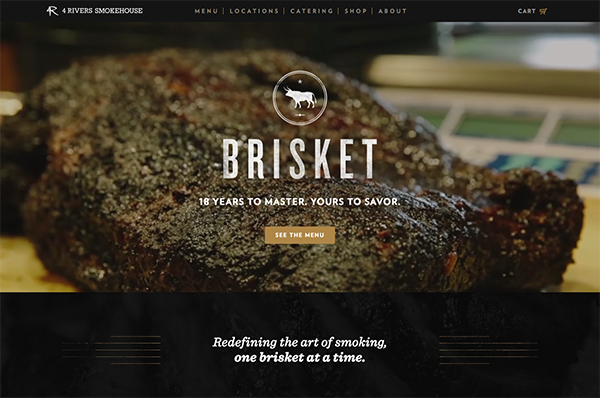
8) 4 Rivers Smokehouse

Tại sao nó nổi bật?
Thèm muốn. Đó là những gì tôi nghĩ khi tôi đến các trang web 4 Rivers Smokehouse. Kết hợp với chụp ảnh tuyệt vời, tiêu đề "ức xông khói. 18 năm bậc thầy. Trân trọng để thưởng thức." Nghe có vẻ như một kinh nghiệm đáng tham khảo.
- Việc di chuyển hướng dẫn bạn vào một tour du lịch thông qua các dịch vụ, thực đơn của mình, và những người có một thời gian tuyệt vời - sử dụng tuyệt vời của xu hướng thiết kế phổ biến này.
Các chỉ tiêu cực? Tôi không sống mà chưa đến nơi này.
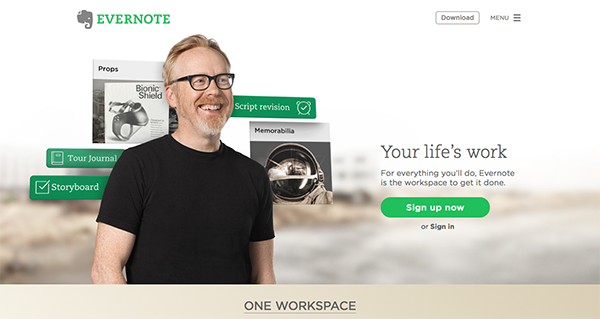
9) Evernote.com

Tại sao nó nổi bật?
Qua nhiều năm, Evernote đã chuyển từ một ứng dụng lưu ý tiết kiệm đơn giản thành một bộ các sản phẩm kinh doanh. Đây không phải là luôn luôn dễ dàng để truyền tải trên một trang web, nhưng Evernote làm một công việc tốt đẹp đóng gói nhiều thông điệp tiềm năng vào một vài lợi ích chính.
- Tới trang web này là sử dụng kết hợp, màu nền tắt tiếng sinh động và nổi bật màu xanh lá cây hoặc màu trắng sáng để làm cho đường dẫn chuyển đổi nổi bật.
- Sau một tiêu đề đơn giản, con đường mắt sau đó dẫn bạn tới họ gọi hành động, "Đăng ký ngay bây giờ."
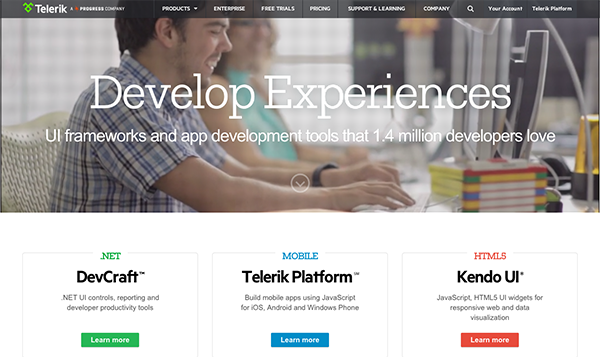
10) Telerik

Tại sao nó nổi bật?
“Ngột ngạt” không phải là cảm giác bạn nhận được khi bạn đến trang web của Telerik. Đối với một công ty cung cấp nhiều sản phẩm công nghệ, màu sắc đậm, kiểu dáng vui vẻ, và nhiếp ảnh cho ra một sự rung cảm giống như Google. Chỉ cần một khía cạnh quan trọng để làm cho du khách cảm thấy được chào đón và cho họ biết họ đang làm việc với những người thực,.
- Tôi yêu sự đơn giản, tổng quan cấp cao đến sáu lời mời chào sản phẩm của họ. Đó là cách rất rõ ràng về truyền đạt những gì công ty nào và làm thế nào mọi người có thể tìm hiểu thêm.
- Bản sao có trọng lượng nhẹ và dễ đọc. Họ nói ngôn ngữ của khách hàng của họ.
11) Gogoro

Tại sao nó nổi bật?
- Có lẽ một trong những trang web tiêu dùng công nghệ được yêu thích nhất. Màu sắc của nó thanh lịch và đơn giản.
- Trang web này có tính tương tác cao, và một ảnh chụp màn hình tĩnh không cân bằng. Tôi muốn khuyên bạn nên xem nó vì chính mình.
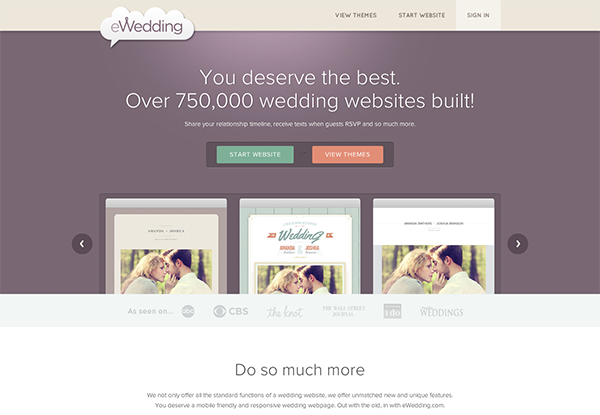
12) eWedding

Tại sao nó nổi bật?
Đối với những cặp đôi lên kế hoạch cho ngày trọng đại của họ, eWedding là một điểm đến tuyệt vời để xây dựng một trang web đám cưới hoàn hảo.
Trang chủ không lộn xộn và chỉ bao gồm các yếu tố cần thiết để có giúp mọi người bắt đầu xây dựng trang web của họ.
Trâng web đã bao gồm hình ảnh tuyệt vời của sản phẩm, một tiêu đề lớn, và một lời kêu gọi hành động làm giảm xung đột với bản sao, "Tạo website miễn phí của bạn ở dưới 5 phút." Thật là thiên tài!
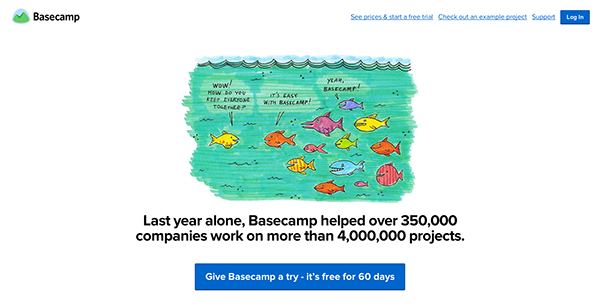
13) Basecamp

Tại sao nó nổi bật?
Trong một thời gian dài, Basecamp đã là một trang chủ nổi bật, và ở đây bạn có thể thấy tại sao. Họ thường có tiêu đề tuyệt vời và phim hoạt hình thông minh. Các lời kêu gọi hành động táo bạo thể hiện phía trên màn hình.
Trong ví dụ này, các công ty chọn một blog giống như nhiều trang web (hoặc cách tiếp cận trang web của trang duy nhất), cung cấp nhiều thông tin về sản phẩm.
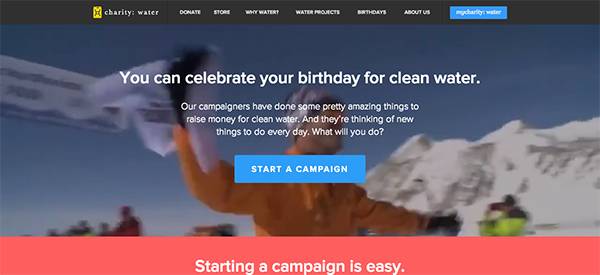
14) charity: water

Tại sao nó nổi bật?
Đây không phải là trang web phi lợi nhuận điển hình của bạn. Rất nhiều hình ảnh, bản sao sáng tạo, và sử dụng các thiết kế web tương tác làm cho nổi bật.
Các tiêu đề phim hoạt hình là một cách tuyệt vời để bắt được hàng loạt tin nhắn trong một dòng.
Thật tuyệt khi sử dụng video và chụp ảnh, đặc biệt là trong việc nắm bắt cảm xúc gây ra hành động.
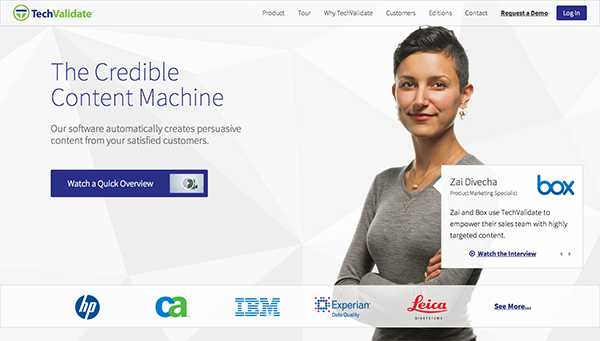
15) TechValidate

Tại sao nó nổi bật?
Tới trang web này được thiết kế đẹp mắt. Tôi đặc biệt thích sử dụng các không gian màu trắng, màu sắc tương phản, và thiết kế lấy khách hàng làm trung tâm.
Tiêu đề rõ ràng và hấp dẫn, như là lời kêu gọi hành động.
Ngoài ra còn có một hệ thống phân cấp thông tin tuyệt vời, làm khách hàng dễ dàng thao tác và hiểu trang một cách nhanh chóng.
Bạn nghĩ gì về những trang chủ nói trên? Những trang chủ yêu thích của bạn là gì? Có thiết kế trang web tuyệt vời khác mà nhiều người chưa biết đến? Hãy liệt kê chúng để cùng tham khảo!
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...12 - Mar
Một trong những vấn đề quan tâm hiện nay của...24 - Aug
Tốc độ truy cập nhanh, dễ sử dụng hay nói...13 - Jun
Chia sẻ của một thành viên trên cộng đồng Seo...30 - May
Hướng dẫn cách cài đặt Conversion Tracking trong Google AdWords...Copyright © 2017 Nanoweb All Rights Reserved. Thiết kế web: Nanoweb