Thiết kế App – Lập trình ứng dụng Mobile iOS/Android chuẩn theo yêu cầu
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...02/02/2016 17:02
Xu hướng thiết kế web hiện nay có thể đang nghiêng về xu hướng thiết kế web chuyển động nhưng cũng không Hoàn toàn là chuyển động
Nó liên quan đến yếu tố di chuyển, nhưng nó không thực sự là hình động.
Nó bao gồm nhiều màu sắc tuyệt vời và các yếu tố vật lý, nhưng nó không phải là vật chất.
>> Xu hướng thiết kế web được hướng tới trong năm 2016
>> Giải pháp cải thiện tốc độ hiển thị trong các thiết kế web
>> 5 Thứ bạn có thể học được từ những thiết kế Web nghèo nàn
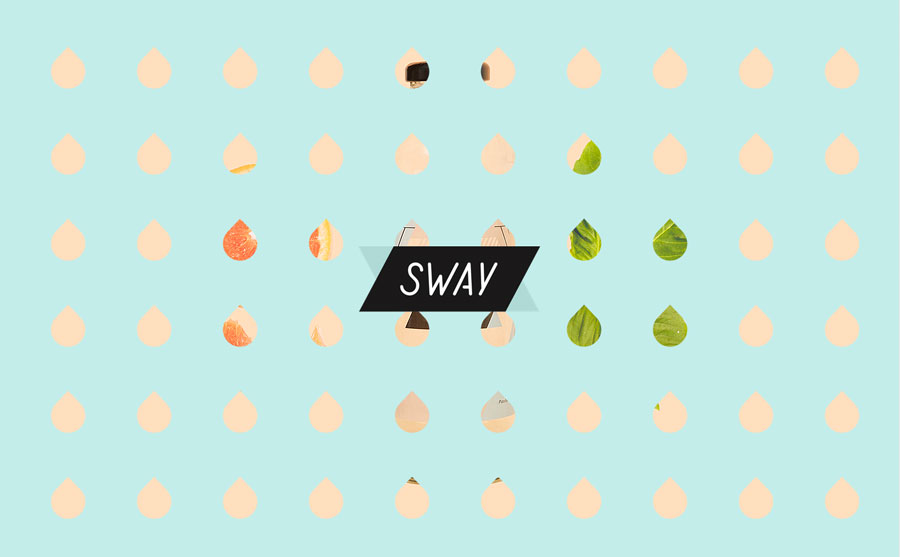
Xu hướng hình nền này bao gồm các yếu tố là tập hợp của nhiều xu hướng khác cho các thành phần chuyển động thực sự hấp dẫn. Parallax design ra đời với việc sắp xếp nhiều “lớp” trên màn hình sao cho chúng di chuyển với tốc độ khác nhau khi người dùng sử dụng nút cuộn để tạo nên phông nền cho website.
Parallax With a Twist (Chuyển động với nút cuộn) thực sự trở thành cơn sốt mới nhất để mê hoặc các nhà thiết kế web chuyên nghiệp.
Lưu ý: Bạn nên truy cập vào một trong những trang web được đưa ra trong các ví dụ của bài viết này để có thể thực sự cảm nhận được sự tương tác và chu trình làm việc của nó như thế nào.
Xác định xu hướng


Parallax With a Twist là khác nhau vì nó liền mạch hơn những gì chúng ta đã thấy với việc di chuyển các xu hướng hình nền trong quá khứ. Đó là nhận dạng bởi một nền chuyển động được kích hoạt bằng những thanh cuộn, giống như hiệu ứng di chuyển Parallax.
Sự khác biệt chính là ở sự thiếu "màn hình". Các thanh cuộn tạo ra một dòng chảy năng động liên tục và di chuyển khi hình nền thay đổi màu sắc, bao gồm các hình ảnh động di chuyển và các yếu tố di chuyển với màn hình và các yếu tố khác di chuyển vào và ra khỏi khu vực tập trung.
Nó khác với các xu hướng di chuyển Parallax mà chúng tôi đã nhìn thấy trong quá khứ vì các yếu tố di chuyển nên liền mạch và trơn tru mà bạn không nhìn thấy các lớp tương tác. Ngược lại với Parallax của quá khứ, người dùng thường thấy các lớp của các yếu tố tương tác với nhau. Vì vậy, bạn có thể có một nền tảng mà di chuyển lên ảnh hoặc một lớp bị gãy lại ở các nơi di chuyển đi vào một địa điểm cụ thể.
Các yếu tố phổ biến


Có nhiều thiết kế parallax with a twist có những yếu tố chung. Bên cạnh những hiệu ứng cuộn, có một số ít các điểm tương đồng khác mà các nhà thiết kế đang sử dụng, mặc dù những yếu tố này không thực sự cần thiết để thực hiện công việc hiệu quả.
Thiết kế một trang: Để phát huy tối đa tác động của kỹ thuật này, các trang web này thường có thiết kế một trang. Một số sử dụng hiệu quả trên một trang web dài cuộn điều hướng đến các trang trong với một định dạng tiêu chuẩn.
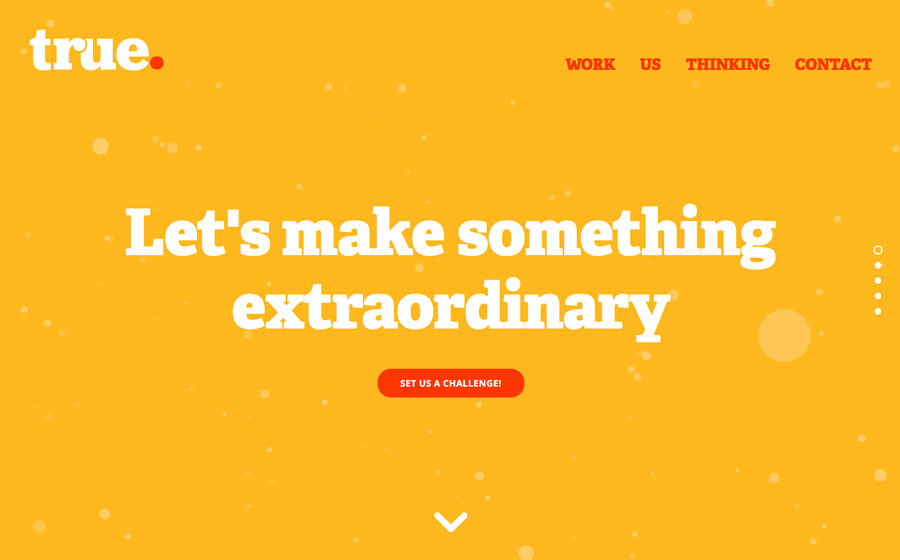
Kiểu chữ đậm: Kiểu chữ lớn đang là một trng những sự lựa chọn phổ biến. Nhà thiết kế đang kết hợp giữa kiểu chữ có đường nét dày với các tùy chọn kiểu chữ mới lạ để đạt được hiểu quả tối đa và dễ đọc hơn.
Màu sáng: Màu sắc từ thiết kế phẳng và thiết kế Material là một yếu tố phổ biến. Lựa chọn được uuw tiên vẫn là Lớn và sáng. Các bảng màu là khá đơn giản, nhưng thường bao gồm lựa chọn màu sắc hơn mà bạn sẽ thường thấy để tạo điều kiện thay đổi màu nền.
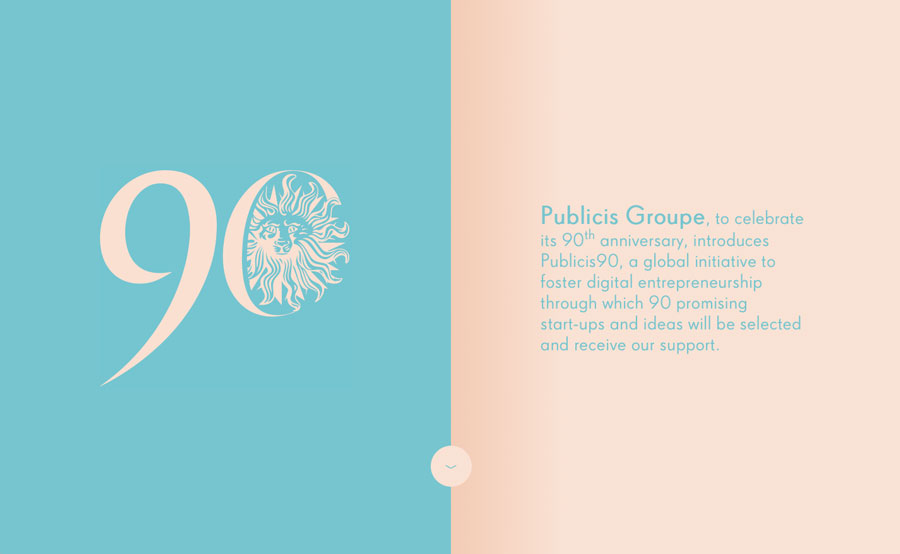
Thay đổi kiểu nội dung: Các nội dung trên trang thường thay đổi với sự di chuyển, do đó người dùng đầu tiên có thể nhận được một hình ảnh lớn, sau đó là một trang văn bản, hình ảnh sau đó và một hình thức hoặc lời kêu gọi hành động. Điều này giúp nội dung có sự tương tác tốt hơn, hài hoà hơn với thanh cuộng và hình nền.
Câu chuyện liên tục: Trong khi các loại nội dung có thể thay đổi trong thiết kế, một câu chuyện duy nhất là các yếu tố đó gắn nó tất cả cùng nhau. Câu chuyện liên tục này là một yếu tố thiết kế hai lần. Câu chuyện nội dung phải có một dòng chảy từ chương (trang) đến chương (trang). Nhưng câu chuyện trực quan nên là một chủ đề phổ biến thì sẽ tốt. Với rất nhiều hình ảnh thay đổi, điều quan trọng là họ cảm thấy giống như họ thuộc về nhau.
Hình ảnh lớn: Cho dù các nhà thiết kế sử dụng hình ảnh minh họa, hình ảnh, hình ảnh - đặc biệt trên trang chủ - là ngoại cỡ và tác động mạnh. Hầu hết các trang web bắt đầu với một hình ảnh anh hùng tiêu đề kiểu với một gợi ý để di chuyển.
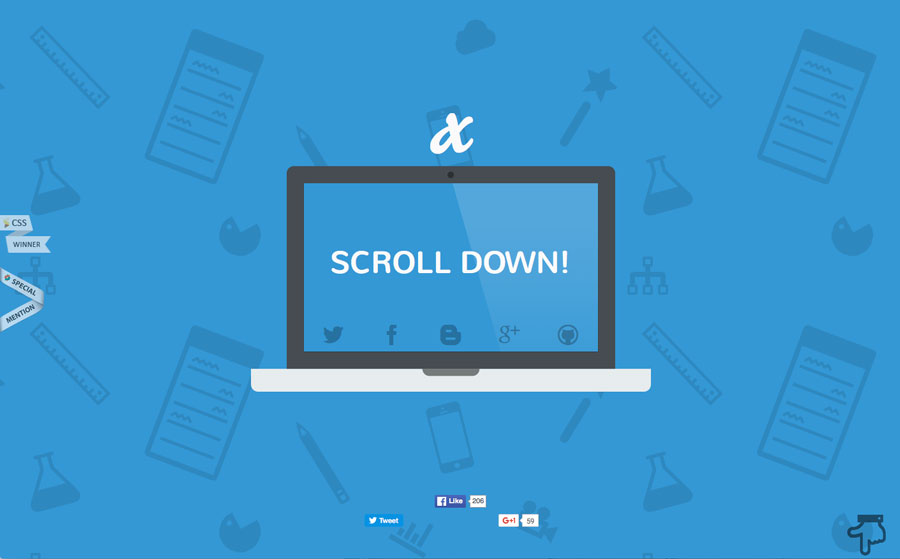
Hướng dẫn Di chuyển: Với bất cứ điều gì mới, người dùng thường cần một gợi ý như thế nào để tiến hành hoặc tương tác với các thiết kế, và các trang web làm việc đó. Hầu hết có một hướng dẫn đơn giản để di chuyển hoặc biểu tượng (thường là với một hình ảnh động đơn giản để lấy sự chú ý của người sử dụng) cho người dùng biết phải làm gì và làm thế nào để tham gia.
Ngôn ngữ đơn giản: Bởi vì khung cảnh đằng sau hình nền chuyển động này là phức tạp, tất cả mọi thứ xung quanh nó có xu hướng đơn giản, bao gồm cả các ngôn ngữ trên trang web riêng của mình. Sự tương phản này là phức tạp và đơn giản giữ cho trang web dễ dàng cho người sử dụng hiểu và cảm thấy thú vị, đủ để khuyến khích họ tham gia.
Thiết kế đúng loại của Chuyển động

Các hiệu ứng thiết kế lớn với phong cách parallax with a twist đã trở thành một Chuyển động. Nhà thiết kế phải tạo ra một sự cân bằng tinh tế giữa hình động và hiệu ứng trong hành động cuộn và chuyển động khác trên màn hình di chuyển.
Quá nhiều Chuyển động có thể được áp đảo và cung cấp cho người dùng một cảm giác giống như say tàu xe. Sự cân bằng thực sự là ở khả năng sử dụng các hiệu ứng động và chuyển động hình nền trong buổi hòa nhạc với nhau.

Vì vậy, những gì bạn cần làm là ngăn chặn tất cả các bộ phận chuyển động khác trong quá trình di chuyển. Hãy suy nghĩ về các biểu tượng nhỏ nảy cuộn (bàn tay) ở góc dưới bên phải và loại di chuyển được sử dụng trong trang web trên.( xem trực quan tại dolox.com)
Bây giờ bắt đầu di chuyển. Di chuyển một chút và dừng lại. Tất cả các phong trào dừng lại khi di chuyển đang xảy ra. (Ngoài các hướng dẫn di chuyển.) Các động tác đơn giản và xảy ra trong một hành động gần như duy nhất. Nhưng người sử dụng cảm thấy hoàn toàn kiểm soát chuyển động, giúp tránh cảm giác choáng váng mà đôi khi xảy ra khi có quá nhiều yếu tố ảnh động.
Tại sao hoạt động


Tại sao xu hướng thiết kế web Parallax with a twist bắt đầu tăng lên?
Đó là một sự phát triển tự nhiên đặt cùng một số ít các xu hướng. Kỹ thuật HTML5 cho phép các nhà thiết kế sáng tạo các thiết kế của mình theo nhiều phong cách khác nhau theo ý tưởng của riêng họ. Nó hoạt động với thiết kế phẳng; nó sau nhiều khái niệm của thiết kế Material; bạn có thể sử dụng nó trong một khung nhỏ nhất. Các cơ hội là vô hạn.
Đó là lý do tại sao chúng ta có khả năng nhìn thấy nhiều hơn các trang web sử dụng Parallax with a twist và hình nền động trong tương lai. Các xu hướng và kỹ thuật vượt thời gian nhất là những người mà bạn có thể kết hợp cho một loạt các sử dụng.
Lời kết
Bạn nghĩ gì về xu hướng này?Bạn có thể vận dụng để xây dựng thành dự án trang web của chính mình? Hãy chia sẻ thêm ý tưởng của bạn với chúng tôi để có những thiết kế web hoàn hảo nhất.
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...12 - Mar
Một trong những vấn đề quan tâm hiện nay của...24 - Aug
Tốc độ truy cập nhanh, dễ sử dụng hay nói...13 - Jun
Chia sẻ của một thành viên trên cộng đồng Seo...30 - May
Hướng dẫn cách cài đặt Conversion Tracking trong Google AdWords...Copyright © 2017 Nanoweb All Rights Reserved. Thiết kế web: Nanoweb