Thiết kế App – Lập trình ứng dụng Mobile iOS/Android chuẩn theo yêu cầu
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...16/04/2017 19:04
Thiết kế web đang không ngừng phát triển.
Thứ trông có vẻ hiện đại và tươi mới hôm qua có thể trở nên lỗi thời dường như chỉ sau một đêm. Đồng thời, các xu xướng một khi đã bị thay thế do không còn phù hợp nữa hoàn toàn có thể xuất hiện trở lại một cách bất ngờ và trở thành mốt!
Dưới đây là danh sách 13 xu hướng thiết kế web rất đáng chú ý của năm 2017 mà các Web Designer nên lưu tâm để giữ cho các sản phẩm của mình luôn được cập nhật.
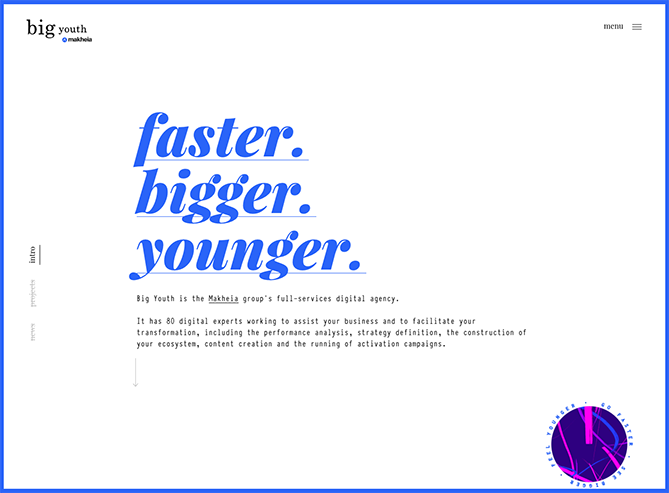
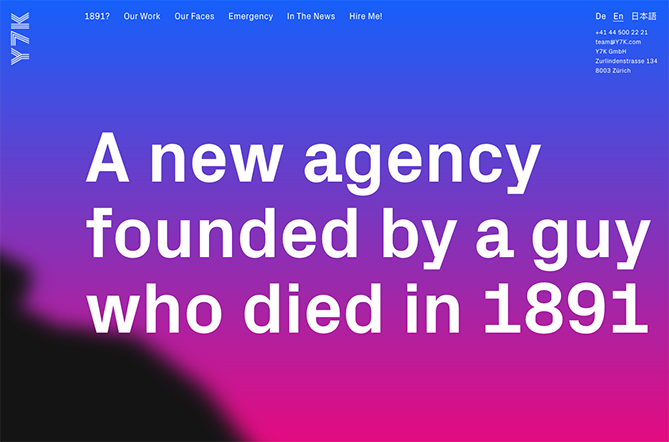
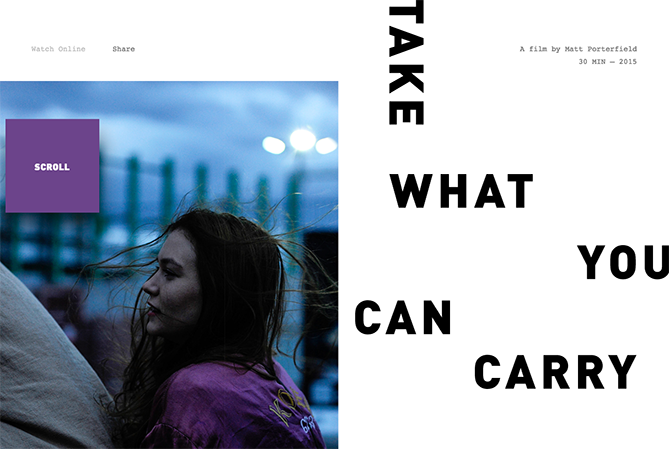
Ngày càng nhiều công ty chuyển sang sử dụng Typography kiểu chữ đậm, to để làm nổi bật cho trang chủ của họ. Phong cách này hiệu quả nhất khi phần còn lại của trang đơn giản và cân đối, chẳng hạn như trang web của Big Youth dưới đây.

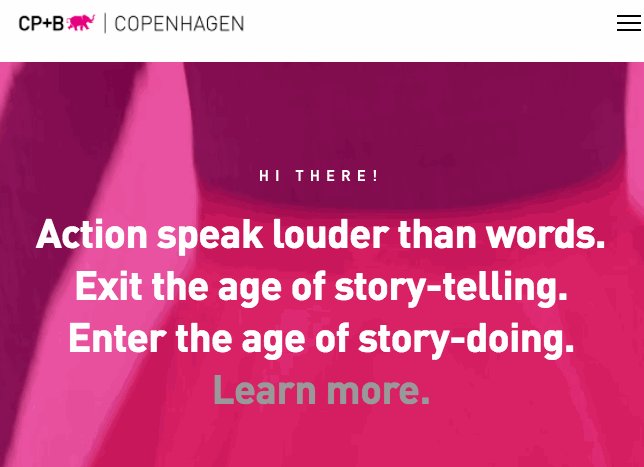
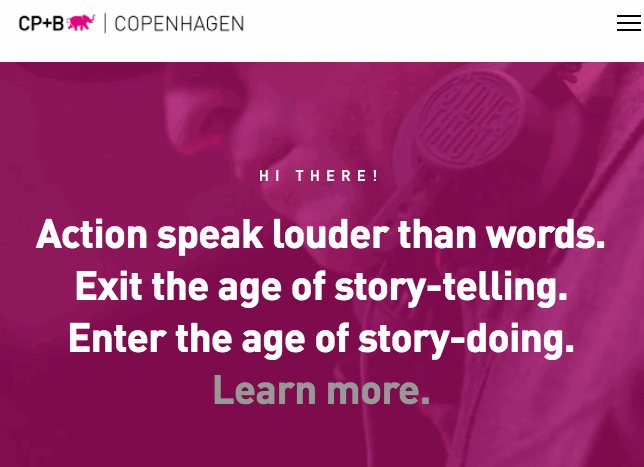
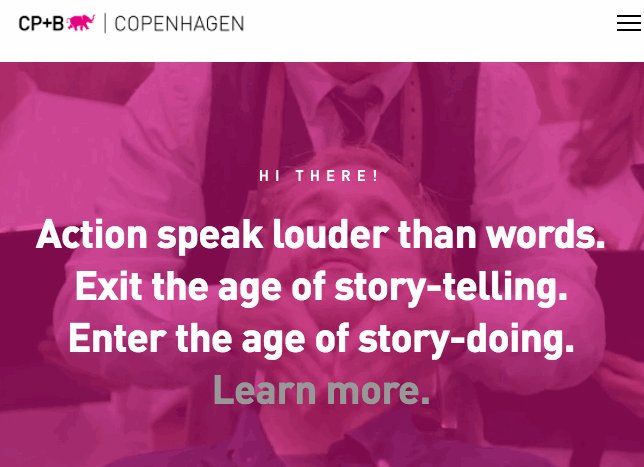
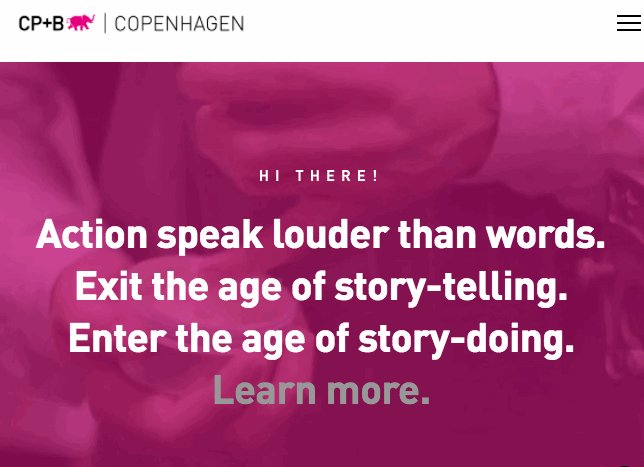
Cinemagraph là một dạng ảnh động được lưu dưới dạng file GIF hoặc các video chất lượng cao, với một vài đối tượng trên ảnh chuyển động lặp lại hoặc chuyển động tiếp diễn. Phong cách này được sử dụng phổ biến với mục đích tăng tính chuyển động và sự thu hút về mặt hình ảnh cho các trang web tĩnh khác. Như ví dụ về website của CP+P Copenhagen dưới đây, rõ ràng việc kết hợp với Cinemagraph sẽ khiến khách ghé thăm phải nán lại lâu hơn thay vì chỉ nhìn lướt qua và chuyển sang web khác.

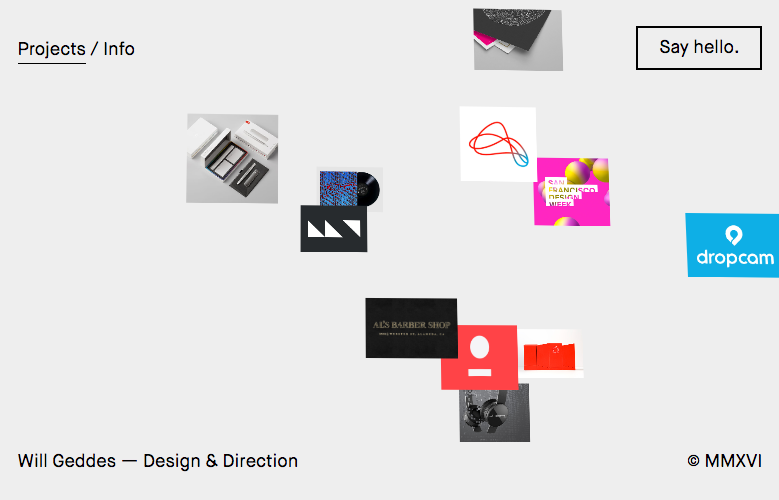
Để trở nên nổi bật giữa một loạt các layout theo phong cách Masonry có tính sắp đặt, một vài nhà thiết kế đã lựa chọn các cấu trúc có tính chiết trung (eclectic) thay thế. Quan sát kỹ giao diện trang web dưới đây và bạn sẽ thấy ngay điều đó.

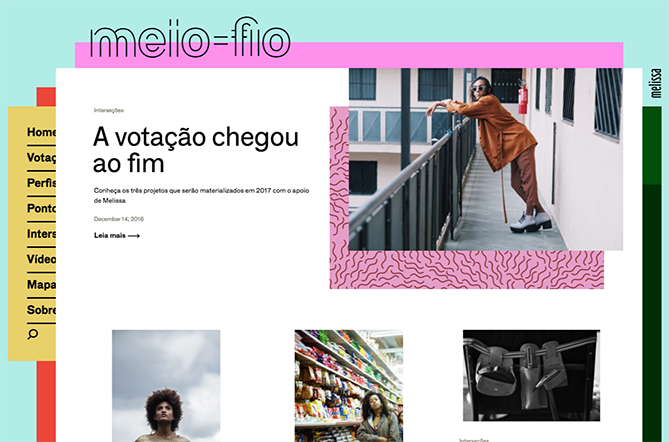
Hiệu ứng Kaleidoscopic đã quay trở lại và rất được ưa chuộng. Chẳng hạn như trang web này, bạn có thể thấy 2 tone màu trông rất mới mẻ, hiện đại với trang chủ ở chế độ toàn màn hình và các màu sắc được pha trộn hết sức tinh tế.

Các lớp màu sắc được chồng lên nhau một cách so le sẽ thêm độ sâu và tính kết cấu cho các bố cục trang web đi theo hướng đơn giản.

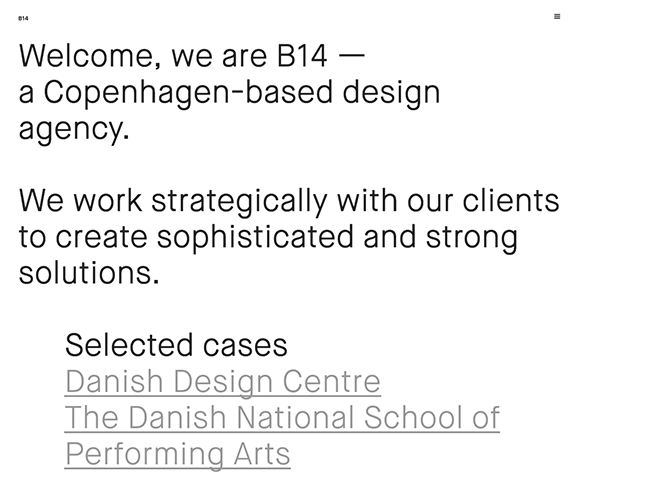
Một vài website không hề sử dụng hình ảnh và các menu điều hướng. Thay vào đó, trang web của họ chỉ bao gồm text với nội dung rõ ràng nhằm cung cấp thông tin cho khách ghé thăm về công ty họ mà thôi.
Ở ví dụ dưới, agency B14 đến từ Đan Mạch sử dụng phong cách này để đơn giản hóa tuyên bố sứ mệnh và cung cấp link tới bản mẫu các sản phẩm của họ. Đây là cách tiếp cận rất gọn gàng, hiện đại trong việc hiển thị thông tin hữu ích cho người dùng.

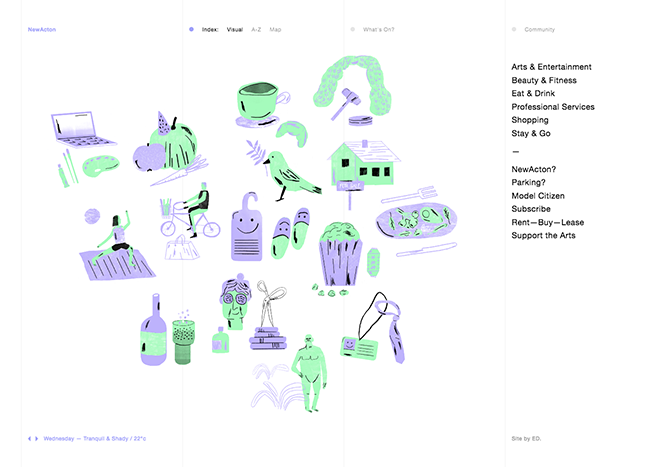
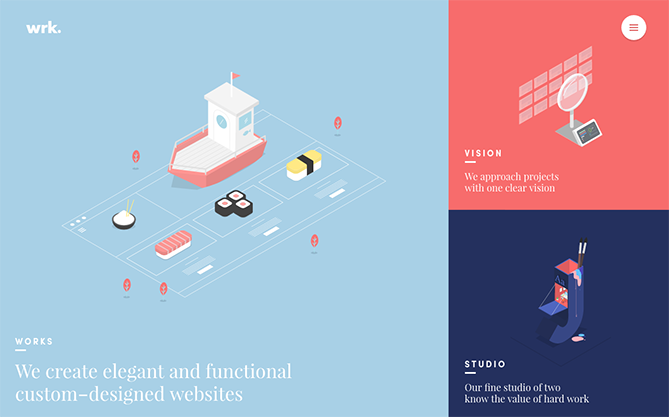
Nhiều công ty đang chuyển hướng từ việc thuê các nghệ sĩ đồ họa và Illustrator sang tạo ra các hình ảnh minh họa “được đặt hàng trước” (bespoke) cho website của họ. Sau nhiều năm trung thành với thiết kế phẳng và tối giản hóa, việc thêm một vài điểm tiếp xúc có tính minh họa có thể là cách tuyệt vời để đưa một chút tính cách vào trang web, như NewActon dưới đây.

Từ tối giản hóa ở mức độ thông thường đến cực tối giản, một vài nhà thiết kế đang thách thức các quan điểm truyền thống về việc một website cần phải trông như thế nào bằng việc chỉ hiển thị những yếu tố thực sự cần thiết.

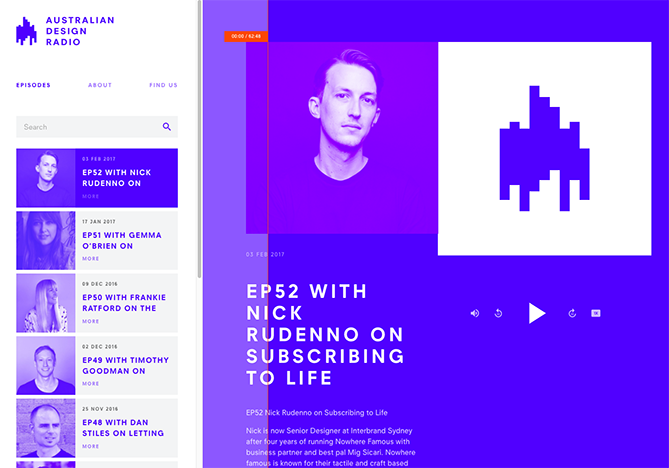
Những bảng màu gồm hai màu sắc đơn giản này trông khá mát mẻ và đương đại.

Phối hợp text đặt theo chiều ngang thông thường và đặt theo chiều dọc trên một trang sẽ tạo ra một vài góc nhìn mới mẻ.

Các họa tiết (Pattern) và hình dạng (Shape) xuất hiện thường xuyên hơn trên trang web, khiến trang web trở nên tinh tế hơn so với đi theo phong cách thiết kế phẳng và material.

Thiết kế theo Module đã xuất hiện rầm rộ trong năm 2016 và sẽ tiếp tục bùng nổ trong năm 2017. Trong Modular Design, các đối tượng được sắp xếp, bày trí theo các lưới khối. Theo đó, các phần trên web sẽ được chia thành các khu vực riêng biệt với kích thước khác nhau. Lúc này, nếu bạn lăn con trỏ chuột, chuyển động của từng khu vực là không giống nhau và độc lập.


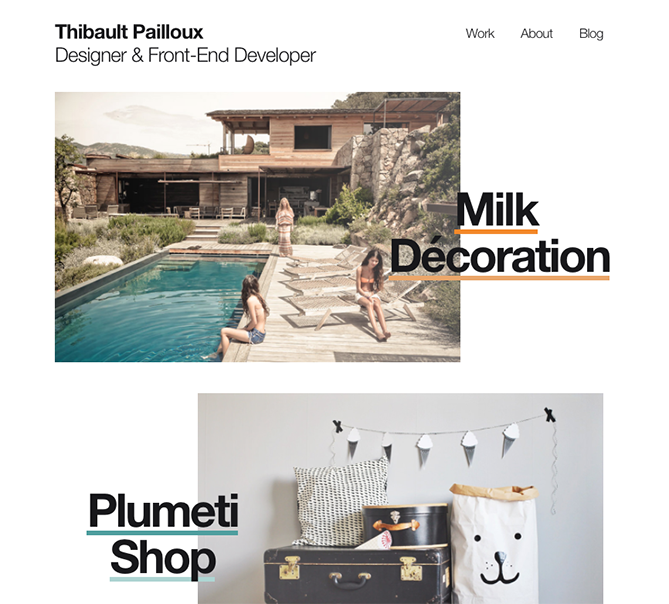
Text hơi đè lên các ảnh liên quan đã trở thành một xu hướng phổ biến trên các blog và portfolio ấn tượng.
Theo Hubspot
Xem thêm:
Thiết kế website tin tức chuẩn SEO giá rẻ tại Hà Nội
Tư vấn thiết kế website giá rẻ, uy tín và chuyên nghiệp nhất
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...12 - Mar
Một trong những vấn đề quan tâm hiện nay của...24 - Aug
Tốc độ truy cập nhanh, dễ sử dụng hay nói...13 - Jun
Chia sẻ của một thành viên trên cộng đồng Seo...30 - May
Hướng dẫn cách cài đặt Conversion Tracking trong Google AdWords...Copyright © 2017 Nanoweb All Rights Reserved. Thiết kế web: Nanoweb