Thiết kế App – Lập trình ứng dụng Mobile iOS/Android chuẩn theo yêu cầu
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...03/03/2015 16:03
Ngày nay, Smartphone, ipad,... đang là những thiết bị công nghệ được người dùng ưa chuộng hàng đầu. Với ưu điểm nhở gọn, tiện lợi, đa chức năng, những thiết bị di động này được người dùng sử dụng mọi lúc mọi nơi để tìm kiếm thông tin, giải trí, liên lạc,…Nhu cầu tìm kiếm thông tin thông qua máy tính cá nhân vì thế cũng bị giảm đi và được thay thế bằng dần bằng các thiết bị di động thông minh, nhỏ gọn.
Khi việc tìm kiếm thông tin trên thiết bị di động ngày càng gia tăng, thay thế dần máy tính cá nhân thì đòi hỏi các nhà thiết kế Web thiết kế phải không ngừng sáng tạo, đón bắt được nhu cầu, thay đổi để thích nghi hơn với thực tế.
Có 3 cách mà các công ty thiết kế website thường sử dụng để thiết kế web cho khách hàng.
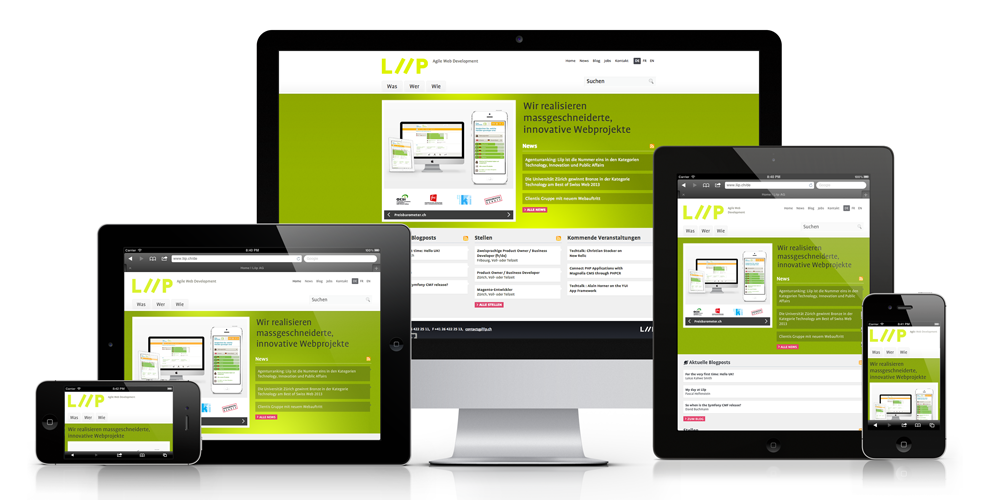
- Responsive WebDesign(RWD): là hệ thống sẽ hỗ trợ giao diện website hiển thị giống như trên máy tính, nó có khả năng tự động co trình duyệt nhỏ hơn để phù hợp cho tất cả các thiết bị di động.
- Cách thứ 2 là thiết kế riêng hẳn ra một giao diện chỉ dành cho mobile.
- Hoặc là thiết kế một ứng dụng dành cho mobile, nó có khả năng tùy biến tương thích với từng thiết bị.
1. Thiết kế website có chức năng Responsive Web Design

Thiết kế theo kiểu này rất tiện lợi và hiện đang được rất nhiều người sử dụng. Bản chất của nó là thiết kế web sao cho nó sẽ giúp các thiết bị tự tương thích với web, tức là kích cỡ phần nội dung sẽ tự co lại theo đúng kích cỡ trình duyệt của mobile. Nó có thể hiển thị tốt cho tất cả các thiết bị, chính vì điều này mà các xu hướng thiết kế web hiện nay thường được tích hợp sẵn thiết kế này.
2. Ứng dụng dành riêng cho các thiết bị di động (Mobile App)

Ứng dụng này tương đối giống với một số phần mềm trên máy tính mà người dùng phải vào một store nào đó và tải nó về rồi cài đặt. Một vài store nổi tiếng hiện nay như là: Google Play của Google, Amazon book, Apple store ...
3. Xây dựng một giao diện riêng hỗ trợ cho các thiết bị mobile

Tức là bạn sẽ phải thiết kế cả 2 giao diện cho PC và Mobile, mà giao diện của nó có thể hiển thị khác nhau khi bạn truy vào bằng PC hay các thiết bị di động. Điểm lợi thế của việc thiết kế 2 giao diện riêng này là khi đó nó sẽ tương thích gần như 100% với bất kỳ thiết bị truy cập nào.
Nếu bạn sử đụng dịch vụ thiết kế website của chúng tôi thì chúng tôi sẽ tích hợp chức năng Responsive web desige cho bạn và đặc biệt là website của chúng tôi hỗ trợ cực tốt cho các yếu tố về SEO như các thẻ H1,H2, tốc độ load trang...... Vì thế nếu bạn đang muốn xây dựng 1 website thì có thể cân nhắc sử dụng dịch vụ thiết kế web của chúng tôi.
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...12 - Mar
Một trong những vấn đề quan tâm hiện nay của...24 - Aug
Tốc độ truy cập nhanh, dễ sử dụng hay nói...13 - Jun
Chia sẻ của một thành viên trên cộng đồng Seo...30 - May
Hướng dẫn cách cài đặt Conversion Tracking trong Google AdWords...Copyright © 2017 Nanoweb All Rights Reserved. Thiết kế web: Nanoweb