Thiết kế App – Lập trình ứng dụng Mobile iOS/Android chuẩn theo yêu cầu
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...27/12/2016 16:12
Thế giới tạo hình luôn thay đổi theo thời gian, cái mới đang dần thay thế cho cái cũ, cập nhập mới để phù hợp với xu thế thẩm mỹ. Kể cả giao diện cũng vậy, nó như là một tác phẩm nghệ thuật tạo nên những cung bậc cảm xúc cho người dùng, người thiết kế cũng như một họa sỹ phải biết vẽ lên những nét thâm thúy cũng như sáng tạo ra cái độc đáo nhất, bản thân mỗi người cũng có cảm nhận riêng nhưng nhìn chung đều hướng về tính khả dụng, thẩm mỹ. Trong ngành thiết kế website đòi hỏi có sự ăn khớp giữa thẩm mỹ và tiện dụng. Chính vì thế, trong những năm gần đây đã xuất hiện kỹ thuật thiết kế web Responsive, nhưng vẫn có một số độc giả chưa thực sự nắm được cách một giao diện website có thể hiển thị giao diện Responsive là như thế nào, nên trong bài này chúng tôi sẽ giải thích và hướng dẫn các bạn áp dụng Responsive vào website của mình.

Trong bài viết này chúng tôi chú trọng vào giao diện hiển thị Responsive chứ không đi sâu vào kiến thức cơ bản, do vậy để có thể hiểu một cách chọn vẹn tốt nhất bạn cần nên chuẩn bị kiến thức căn bản HTML, CSS (HTML5, CSS3).
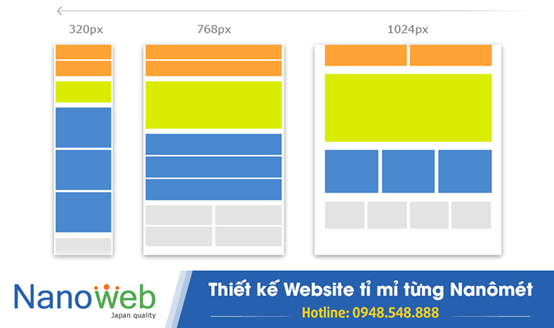
Responsive là một thuật ngữ hay tính từ chỉ một website có thể hiển thị và tương thích với mọi trình duyệt (co dãn theo kích thước trình duyệt). Ví dụ thông thường một website có độ hiển thị chuẩn trên màn hình máy tính ở Việt Nam là 960px, nhưng chắc chắn nó sẽ hiển thị trên màn hình điện thoại theo chiều rộng là 320px – 420px, đấy là so với những chiếc điện thoại màn hình nhỏ, còn với những chiếc điện thoại lớn hơn thì sẽ hiển thị khác. Responsive là gì
- Một điều quan trọng nữa thiết kế website theo kiểu truyền thống người design thường lấy px(pixel) để làm đơn vi tính chiều ngang của một trang web, còn áp dụng kỹ thuật Responsive Designer thường lấy % để định dạng chiều rộng của website, với mục đích tối ưu và thuận tiện xử lý.
- Cách thức hoạt động của Responsive là chúng ta sẽ viết code CSS để cho trình duyệt hiểu và thực thi nó trên các kích thước trình duyệt nhất định. Chẳng hạn các bạn có thể code và thiết lập một đoạn CSS nào đó chỉ áp dụng cho các trình duyệt có kích thước chiều rộng tối đa ở Iphone 4 là 640px. Responsive sử dụng kỹ thuật thiết kế được xử lý từ client-side chứ không thông qua truy vấn đến máy chủ để xử lý (server - side) nên nó có một nhược điểm là làm trình duyệt của bạn phải tốn thời gian chờ đợi để xử lý CSS.

Để cho website của bạn hiển thị được Responsive, chúng ta có hai bước như sau:
Bước 1. Khai báo trường meta viewport trên website
Trước tiên bạn cần đặt thẻ này vào trong cặp <head> trên trong mã HTML của website của bạn.
<meta name="viewport"content="width=device-width,initial-scale=1.0">
Thẻ meta viewport nghĩa là một thẻ thiết lập hiển thị cho trình duyệt tương ứng với kích thước màn hình. Chẳng hạn như ví dụ trên, bạn có thể định dạng trình duyệt hiển thị cố định và tương thích trên tất cả các thiết bị dựa vào chiều rộng của thiết bị (device-width) và không cho phép người dùng phóng to, thu nhỏ, theo chiều ngang của màn hình (thiết lập initial-scale với giá trị cố định là 1.0).
Ngoài ra thẻ meta viewport này còn có các giá trị mình có thể giải thích như sau:
• Width: Định dạng chiều rộng của viewport.
• Device-width: Chiều rộng cố định của thiết bị khác nhau.
• Height: Để thiết lập chiều cao của viewport.
• Device-height: Đó là chiều cao cố định của thiết bị.
• Initial-scale: Định dạng mức phóng to trình duyệt lúc ban đầu, với giá trị là 1 có nghĩa là không phóng to, khi giá trị được thiết lập, định dạng thì người dùng không thể phóng to vì nó đã được cố định.
• Minimum-scale:Là mức phóng to tối thiểu đặt cho thiết bị với trình duyệt.
• Maximum-scale: Mức phóng to tối đa cho một thiết bị với trình duyệt.
• Muser-scalable: Cho phép người dùng có thể phóng to, giá trị thường là yes hoặc no.
Bước 2. Viết CSS cho chiều rộng cho các thiết bị
Ngay tại bước này, chúng ta sẽ triển viết CSS tương ứng cho từng mức chiều rộng hoặc chiều cao của thiết bị, thường thì chúng ta chỉ viết dựa theo chiều rộng và được tính trên đơn vị là pixel(px). Nhiều người có thể tính dựa trên đơn vị đo là em, rem, DPI, phần trăm(%),…nhưng nếu bạn là người mới thì cứ dùng pixel (px) cho dễ nhé.
Để viết CSS tương ứng cho chiều rộng của trình duyệt sử dụng cú pháp @media trong CSS3 (@media query) giúp ta có thể phân các đoạn CSS theo kích thước màn hình. Kích thước chúng ta đang cần phân chia chính là độ rộng màn hình như sau:
- Các CSS này dùng cho toàn bộ website và desktop
body {
background: #fff;
color: #ccc;
}
- Các CSS này cho Ipad ngang(1024 x 768)
@media screen and (max-width: 1024px){
#wrapper{ width: 100%;}
}
- Các CSS này cho Tablet nhỏ(480 x 640)
@media screen and (max-width: 480px){
}
- Các CSS này cho Iphone(480 x 640)
@media screen and (max-width: 320px){
}
- Các CSS này Smartphone nhỏ
@media screen and (max-width: 240px){
}

Tóm lại một số kiến thức để bạn có thể viết được giao diện CSS Responsive
Ngoài đơn vị px ra, thì các đơn vị đo chiều dài trong website tốt nhất nên là phần trăm(%). Hay nói đúng hơn là sử dụng đơn vị có tính tương đối.
Các bạn nên sử dụng max-width thay vì width để tránh cố định chiều rộng của website.
Sử dụng thuộc tính display: none cho các thành phần cần ẩn đi ở từng thiết bị mà mình muốn ẩn. Và display: block ở các thiết bị mình cần hiển thị ra. Bạn có thể sử dụng tùy chọn !important nếu cần đè viết đè CSS. Căn bản là chỉ vậy thôi, thực ra Responsive thì chỉ căng nhất là phần thiết kế menu nhưng khi thực hành nhiều bạn sẽ nắm rõ chi tiết hơn. Trên đây là những cách chia sẻ nhỏ để các bạn có thể hiểu rõ về thiết kế website áp dụng kỹ thuật Responsive. Nếu các bạn có thắc mắc gì xin liên hệ với chúng tôi.
- Hotline: 0948.854.888
- Địa chỉ: Phòng B1T12, Toà nhà 335 Cầu Giấy, Hà Nội
- Website: Nanoweb.vn
- Email: support@nanoweb.vn
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...12 - Mar
Một trong những vấn đề quan tâm hiện nay của...24 - Aug
Tốc độ truy cập nhanh, dễ sử dụng hay nói...13 - Jun
Chia sẻ của một thành viên trên cộng đồng Seo...30 - May
Hướng dẫn cách cài đặt Conversion Tracking trong Google AdWords...Copyright © 2017 Nanoweb All Rights Reserved. Thiết kế web: Nanoweb