Thiết kế App – Lập trình ứng dụng Mobile iOS/Android chuẩn theo yêu cầu
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...27/01/2016 16:01
Ai có thể quên GIFs của những năm 90, hoặc cao hơn nữa là sự phát triển của những thiết kế phẳng?
Gần đây, chúng tôi đã nhìn thấy một sự đột phá và phổ biến của những Responsive Web Design (tạm dịch là Thiết kế web có độ phản hồi cao), khi sự phát triển của Thiết bị di động ngày càng trở nên mạnh mẽ hơn thì các thiết kế web cũng trở nên thân thiện hơn với các thiết bị di động.
Chúng ta cùng xem một trong những xu hướng thiết kế web phổ biến sẽ phát triển cho 1 vài năm tới:
1. Phổ biến giao diện người dùng mẫu (UI Patterns)
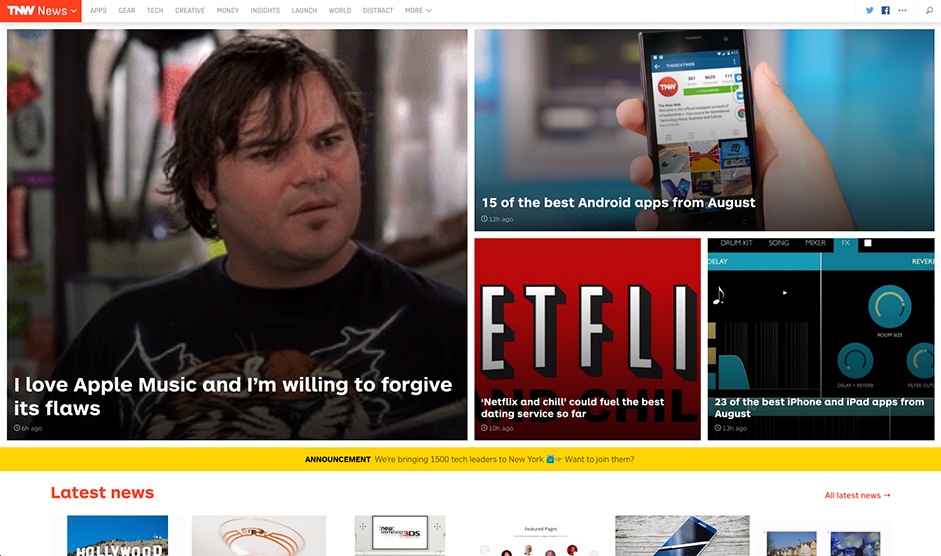
Một trong những tác động của Responsive Web Design (Thiết kế web có độ phản hồi cao) là sẽ có rất nhiều trang web giống nhau. Tuy nhiên, đây không hẳn là nguyên nhân gây ra tất cả điều đó. Sự gia tăng của các trang web WordPress và các thị trường đang bùng nổ chủ đề cũng góp phần tạo nên điều này.
Và một số người, như Matthew Monbre, đã buộc tội một vài doanh nghiệp khác vì đã sao chép và có những trang web trông giống như trang web của công ty anh ta

Nhưng có một phiên bản tương tự lại không hoàn toàn là điều tiêu cực., Đó là bởi vì chúng tôi đã thay đổi cách chúng ta sử dụng các web, dẫn đến rất nhiều các mẫu thiết kế giao diện người dùng thông thường. Những thiết kế web lâu đời thường có rất ít sự thay đổi trong việc đổi mới mô hình giao diện người dùng.
Nói cách khác, một checkout sẽ vẫn là một checkout và sẽ hoạt động như vậy. Cùng với một mô hình đăng nhập. Mô hình giao diện người dùng phải hướng dẫn người sử dụng xuyên suốt và thấu hiểu được những gì website muốn truyền tải.
Dưới đây là một vài mẫu mà bạn cần phải làm quen:
1. The hamburger menu (Thực đơn bánh hamburger): Trong khi một số phê bình tính ứng dụng của mô hình này, nhưng chắc chắn rằng chức năng của mô hình này lại dễ dàng cho người dùng nhận biết hơn.

2. Account registration (Đăng ký tài khoản) : Bạn sẽ tìm thấy mô hình này ở những trang web ch phép đăng ký thành viên. Có thể có một mẫu đơn để điền vào hoặc một nút mà sẽ cho phép bạn sử dụng một tài khoản xã hội để đăng ký. Có nhiều hình thức đăng ký khác nhau mang lại hiệu quả cao, làm giảm thời gian và các bước trong quy trình đăng ký, giúp người dùng dễ dàng thao tác và thực hiện.

3. Long scroll (Thanh cuộn dài): Thói quen thiết kế web từ lâu nay vẫn là ưu tiên trình bày những nhân tố quan trọng trong website lên vị trí đầu, dễ dàng theo dõi nhất. Mọi người đã quá quen với thao tác cuộn trên các thiết bị di động. Bạn cũng có thể phá cách hơn để tạo cho mình những thiết kế web mang tính riêng biệt bằng cách phá vớ các thanh cuộn và phân chia dữ liệu thành các phần rõ ràng.

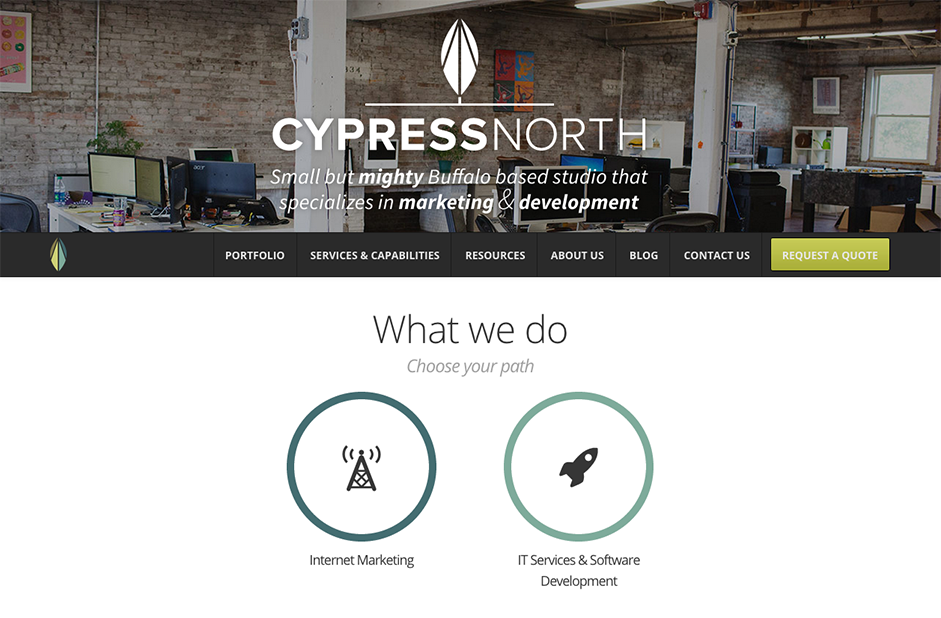
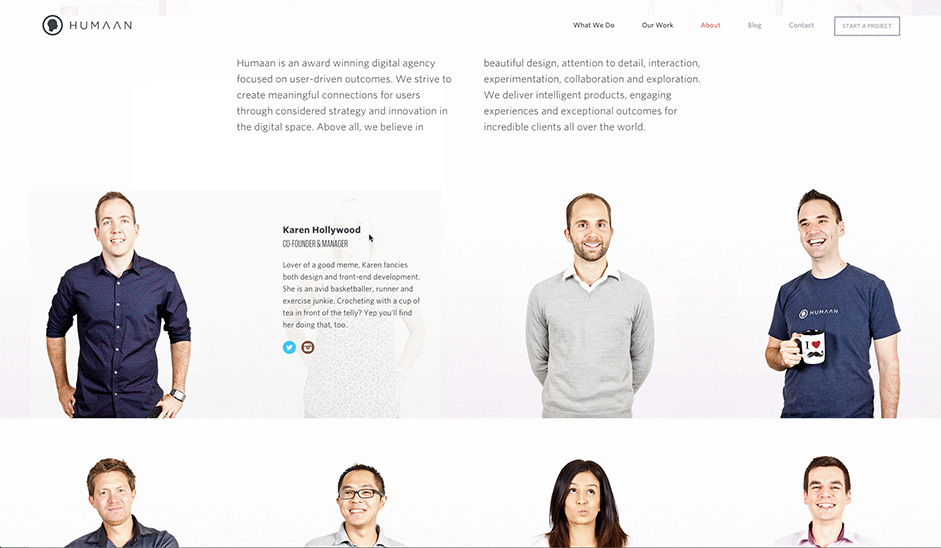
4. Card Layouts: Đi tiên phong bởi Pinterest, thẻ ở khắp nơi trên web vì họ thể hiện thông tin trong khối kích cỡ hoàn hảo. Mỗi thẻ đại diện cho một khái niệm thống nhất. Kể từ khi họ hành động như "thùng chứa nội dung (content containers)", hình chữ nhật, điều này dễ dàng hơn trong việc sắp xếp lại cho các điểm ngắt thiết bị khác nhau.

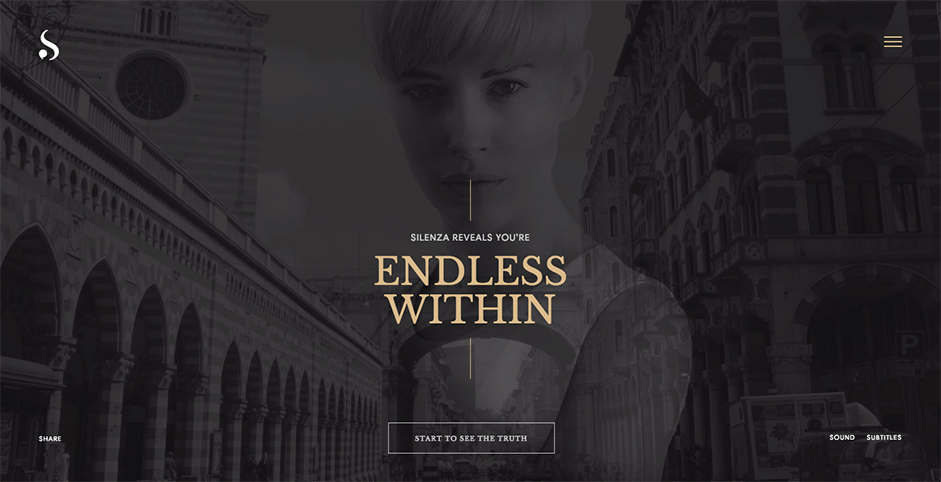
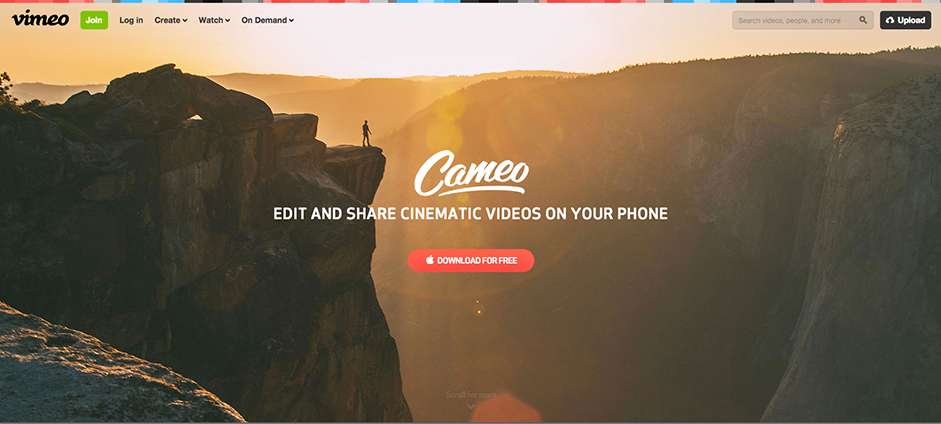
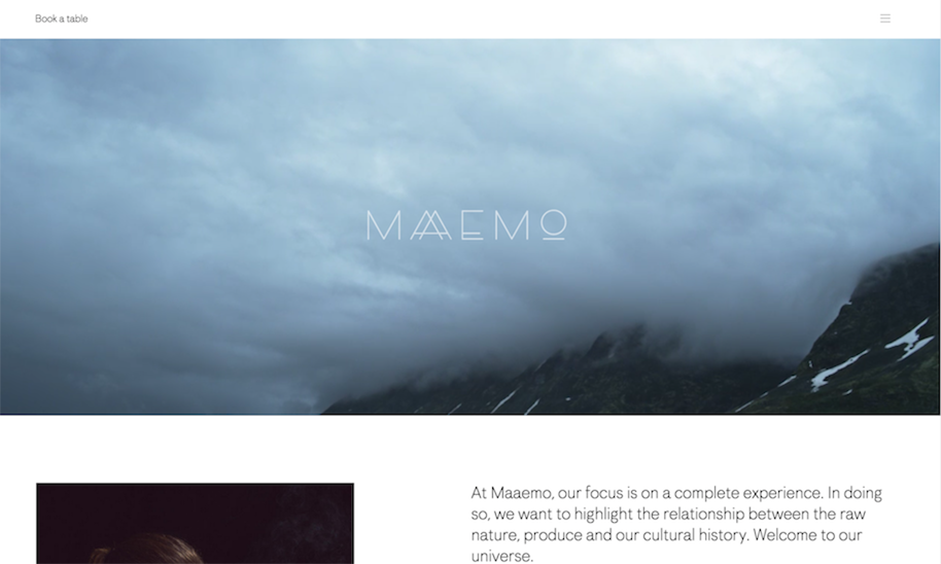
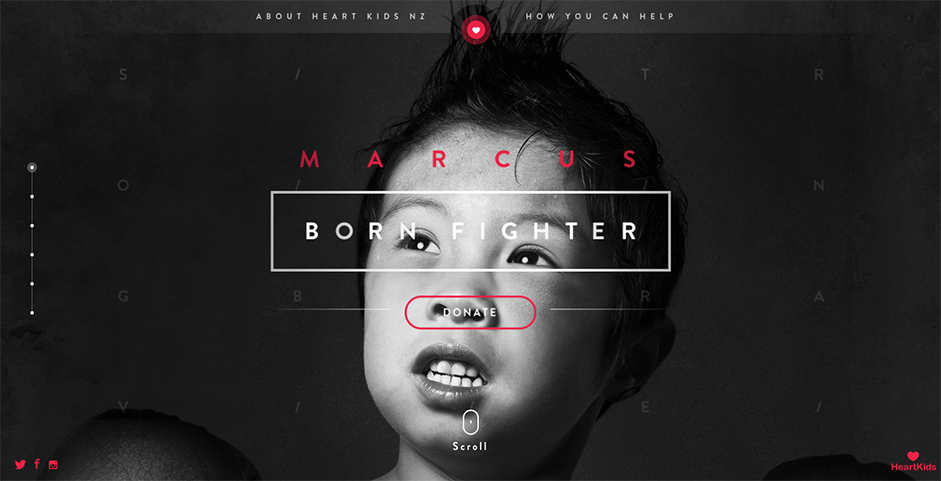
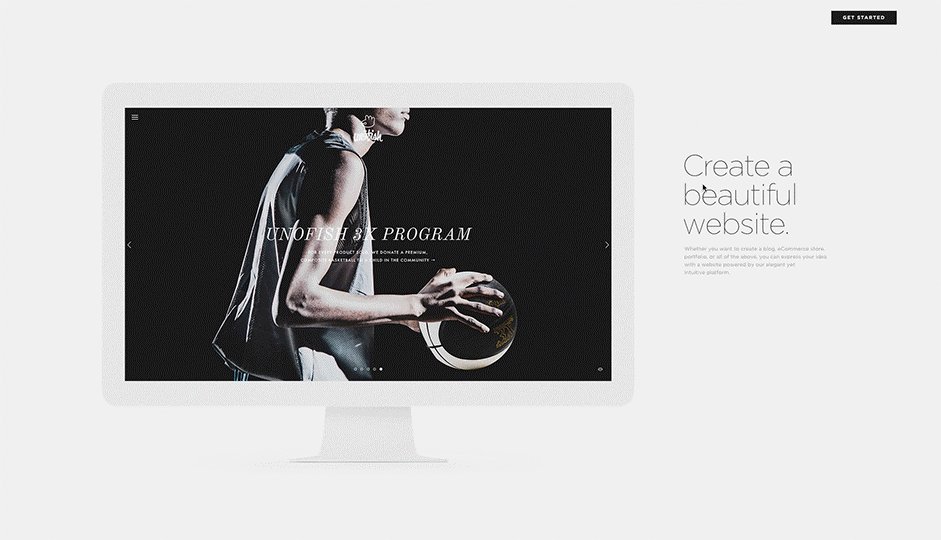
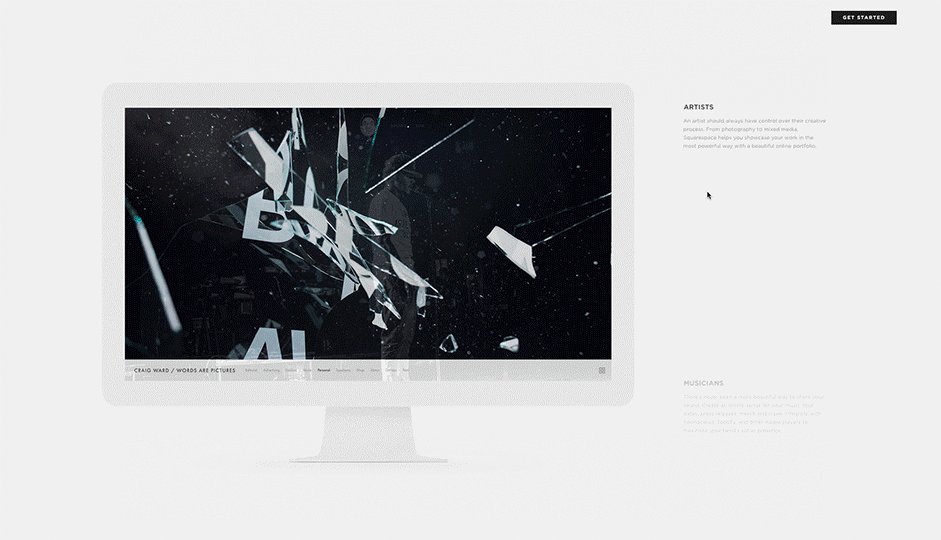
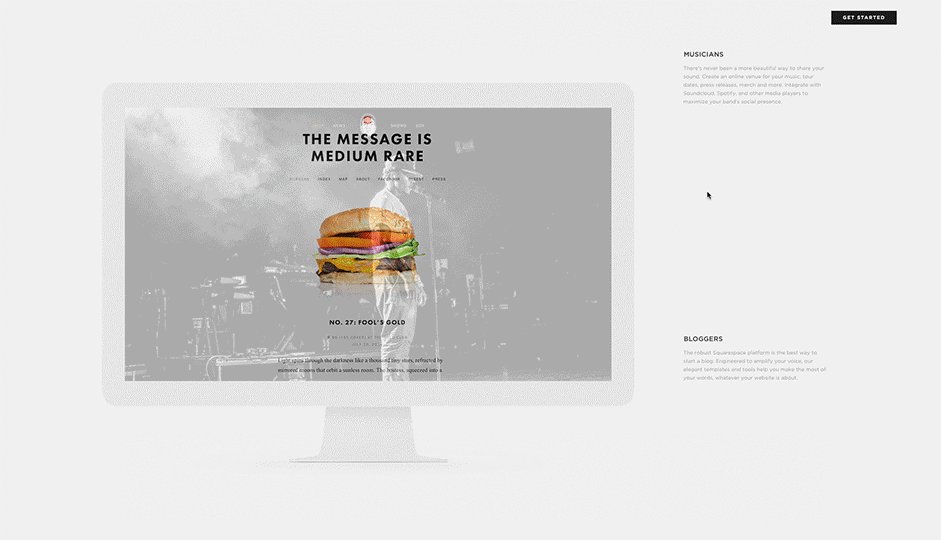
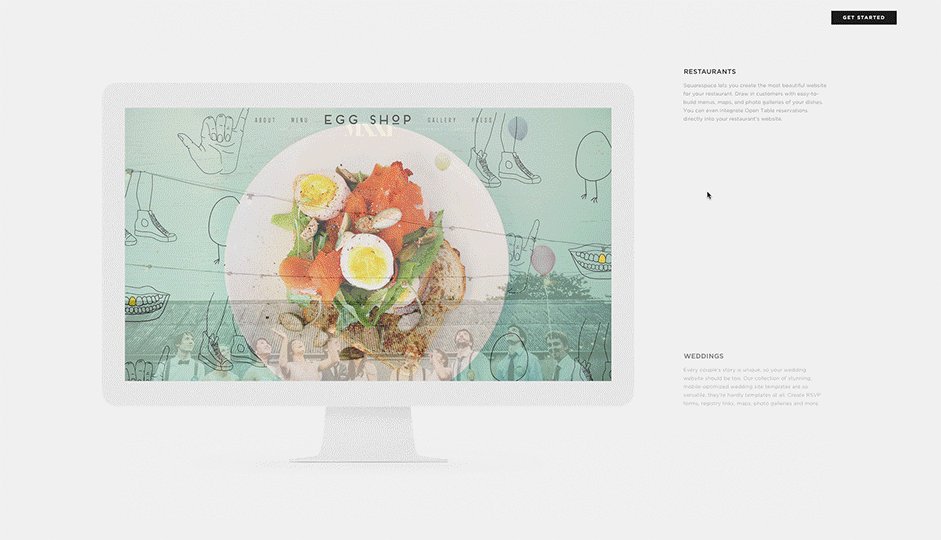
5. Hero images (Hình ảnh anh hùng): Thị giác mang đến cảm giác mạnh nhất cho con người. Hình ảnh HD là một trong những cách nhanh nhất để thu hút sự chú ý của người dùng. Nhờ những tiến bộ trong băng thông và dữ liệu nén, người dùng sẽ không bị thời gian tải ảnh. Một cách bố trí thông thường bạn sẽ tìm thấy là một hình ảnh quan trọng được chiếu ở vị trí trung tâm, tiếp theo là một loạt các hình ảnh liên quan được sắp xếp có trình tự dựa trên thẻ.

2. Giàu Ảnh động
Ảnh động đang được sử dụng nhiều hơn giúp người dùng tương tác và tiếp cận website một cách dễ dàng hơn, có tính giải trí hơn.
Tuy nhiên, bạn cũng không nên quá lạm dụng ảnh động, cần phải biết cách bài trí, sắp xếp ảnh động ở những vị trí hợp lý với mật độ vừa phải nếu không sẽ mang lại tác dụng ngược lại cho thiết kế web của bạn. Ảnh động có thể được chia thành 2 nhóm:
1. Hình ảnh động quy mô lớn. Chúng được sử dụng như một công cụ tương tác chính có tác động nhiều hơn lên người sử dụng và bao gồm các hiệu ứng như di chuyển và các thông báo pop-up.
2. Hình ảnh động quy mô nhỏ. Chúng bao gồm spinners, hover tools và loading bars, và không đòi hỏi bất kỳ người dùng nhập vào.
Chúng tôi sẽ mô tả 7 kỹ thuật ảnh động phổ biến nhất:
+> Loading animations
Chúng được sử dụng để tạo sự giải trí cho người sử dụng cảm thấy không tẻ nhạt. Hình ảnh động là xu hướng phổ biến cho thiết kế phẳng, tối giản, danh mục và 1 page trên một trang web.

Giữ chúng đơn giản và tránh thêm âm thanh. Ảnh động phải phù hợp với cá tính và bố cục màu sắc của trang web.
+> Navigation and menus (nonscrolling)
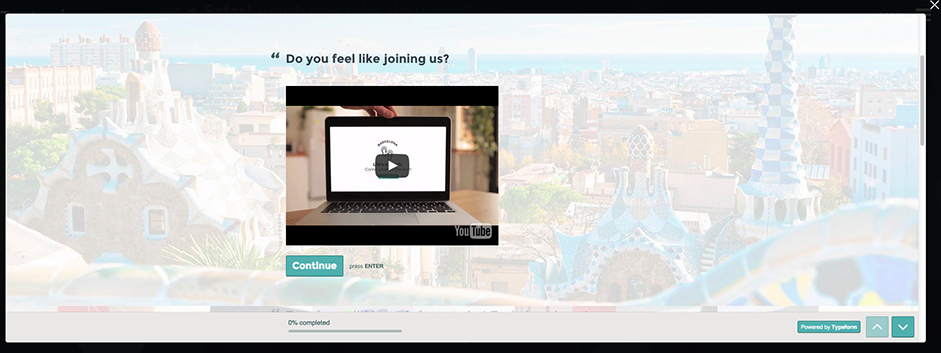
Menu điều hướng ẩn đã trở nên ngày càng phổ biến, đặc biệt là khi họ có thể được sử dụng để tiết kiệm không gian màn hình. Như bạn có thể thấy trong các ví dụ dưới đây được tạo ra trong các công cụ tạo mẫu cộng tác UXPin, những hình ảnh động sử dụng để cho thấy một menu khi nhấp chuột vào một nút cụ thể và ngăn chặn quá trình chuyển đổi mâu thuẫn.
+> Hover animations
Hiệu ứng di chuột cho người dùng một cảm giác trực quan hơn khi di chuột qua nội dung của một trang web. Khi người dùng không chắc chắn về một chức năng hay tính năng nào đó, họ có xu hướng di chuột qua chúng tự động cho phản hồi thị giác ngay lập tức.

+> Galleries and slideshows
Galleries và slideshows là một cách hiệu quả để giới thiệu nhiều hình ảnh mà không quá tải với người sử dụng. Đây là ý tưởng tuyệt vời cho các nhiếp ảnh, trưng bày sản phẩm, và danh mục đầu tư.

+> Motion animation
Những hình ảnh chuyển động giúp người dùng có cái nhìn trực quan hơn về sản phẩm và thu hút sự chú ý của người dùng hơn.

+> Scrolling
Độ mượt của thanh cuộn dựa trên hình ảnh động và có thể giúp người dùng dễ kiểm soát hơn, những người có thể xác định tốc độ như thế nào khi các hình ảnh động mở ra.

+> Background animations/ videos
Một hình nền động có thể tăng thêm khả năng hiển thị của một trang web, nhưng nên sử dụng ở mức độ vừa hoặc nó có thể rất mất tập trung cho người dùng. Điều quan trọng là để làm việc trên các phần riêng lẻ hoặc tạo ra một chuyển động nhẹ nhàng trên toàn bộ hình ảnh.

3. Microinteractions
Microinteractions xảy ra xung quanh chúng ta, từ tắt báo thức trên điện thoại di động của bạn để thích rằng con mèo hình ảnh trên Facebook.
Mỗi người thực hiện mà không cần suy nghĩ. Đó là khả năng mà bạn bắt đầu một ngày với vi tương tác. Bằng cách tắt báo thức trên điện thoại di động của bạn, bạn tham gia với một giao diện người dùng trong một khoảnh khắc nào. Và ngày càng nhiều trong số này được nướng vào các ứng dụng và các thiết bị chúng tôi sử dụng.

Micro-interactions có xu hướng để làm, hoặc giúp bạn làm, những điều khác nhau: Truyền đạt một trạng thái hoặc chút phản hồi Xem các kết quả của một hành động giúp người sử dụng thao tác một cái gì đó
Micro-interactions là một phần quan trọng của bất kỳ ứng dụng.
Theo khuyến cáo trong thiết kế web Xu hướng năm 2015 và 2016, bạn sẽ muốn đảm bảo rằng những tương tác xảy ra gần như vô hình. Đừng quá nhiệt tình và giữ cho nó đơn giản. Hãy xem xét từng chi tiết cẩn thận, và làm cho mỗi tương tác cảm thấy con người. Đó là làm cho cuộc trò chuyện văn bản và không robot.
Micro-interactions là một phần quan trọng của hầu hết các dự án thiết kế kỹ thuật số. Bạn sẽ được khó khăn để thiết kế một trang web hoặc ứng dụng di động mà không bao gồm một số yếu tố, hoặc thời điểm, mà người dùng cần phải tương tác với.
Mỗi loại tương tác dẫn người dùng đến một con đường thiết kế của con người làm trung tâm. Khái niệm này làm cho nhiều thiết bị hơn con người như thế nào trong những khoảnh khắc của họ là một chìa khóa để áp dụng và khả năng sử dụng.
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...12 - Mar
Một trong những vấn đề quan tâm hiện nay của...24 - Aug
Tốc độ truy cập nhanh, dễ sử dụng hay nói...13 - Jun
Chia sẻ của một thành viên trên cộng đồng Seo...30 - May
Hướng dẫn cách cài đặt Conversion Tracking trong Google AdWords...Copyright © 2017 Nanoweb All Rights Reserved. Thiết kế web: Nanoweb