Thiết kế App – Lập trình ứng dụng Mobile iOS/Android chuẩn theo yêu cầu
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...29/01/2016 23:01
4. Material Design : Một giải pháp thay thế thiết kế web phẳng
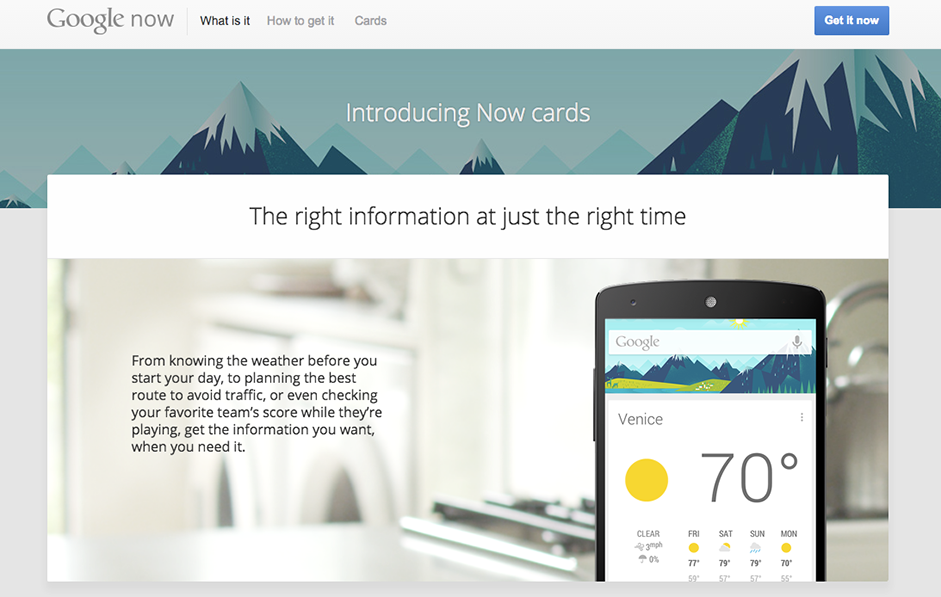
Năm ngoái, Google tung ra ngôn ngữ phong cách mới, Material Design. Nó sử dụng các hiệu ứng đổ bóng và các khái niệm về chuyển động và chiều sâu để tạo ra thiết kế xuất hiện thực tế hơn cho người dùng.

Mục đích của Material Design là tạo ra những "thiết kế sạch sẽ", hiện đại tập trung vào UX. Trong khi thẩm mỹ thiết kế của Google có những kẻ gièm pha, nó được chủ yếu ca ngợi như là một thay đổi cuộc chơi.
Với cái nhìn tối giản của nó, Material Design có rất nhiều điểm chung với xu hướng ngày càng tăng - thiết kế phẳng. Thiết kế tài liệu, tuy nhiên, tận dụng chiều sâu và bóng tối, cho phép độ sâu hơn thiết kế phẳng tinh khiết.

Trước đây, chúng tôi đã nhìn thấy phần lớn các dự án Material Design giới hạn để thiết kế ứng dụng. Tuy nhiên Google công bố Material Design Lite trong tháng bảy, mà là phù hợp hơn với các trang web. Tuy nhiên, Material Design được dùng để cung cấp giao diện tuyệt vời và UX trên thiết bị. Lite sử dụng vani CSS, HTML và JavaScript và được dự định để làm cho nó đơn giản để thêm cái nhìn và cảm nhận của Material Design đến các trang web.
Material Design Lite không dựa trên bất kỳ khuôn khổ cụ thể, vì vậy các nhà thiết kế có thể sử dụng một loạt các công cụ front-end để tạo ra các trang web của họ. Nó cũng nhẹ khi nói đến mã.
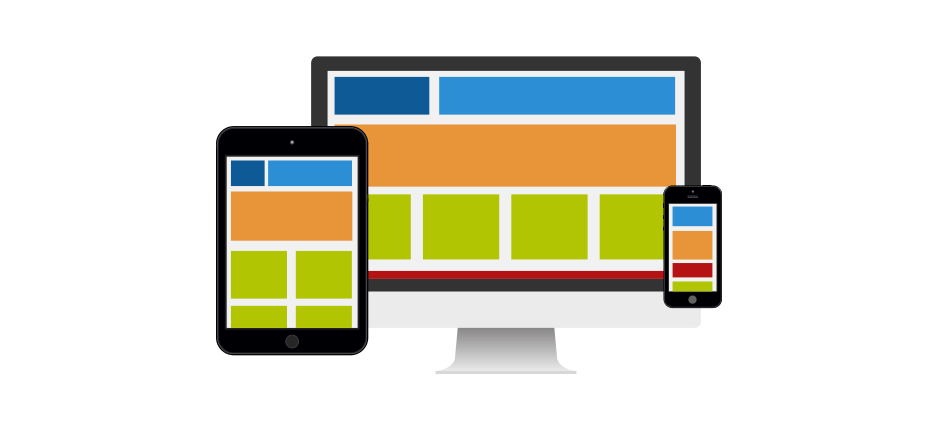
5. Thiết kế Responsive
Thiết kế web Responsive cũng trở nên rất phổ biến trong những năm gần đây nhờ vào sự gia tăng của việc sử dụng Internet di động.

Đó là an toàn để nói thiết kế đáp ứng không được đi đâu hết sớm, vì nó đại diện cho một cách khá đơn giản và giá rẻ cho các doanh nghiệp để xây dựng một trang web di động thân thiện với đầy đủ chức năng. Nhưng thiết kế đáp ứng không đi kèm với một số vấn đề nếu không được thực hiện đúng cách, hiệu suất quan trọng nhất là.
Để đảm bảo rằng A thực hiện phản ứng ở đỉnh cao của khả năng của mình, theo Pod Guy, nhà thiết kế nên:
1. Tránh sử dụng JavaScript và CSS hình ảnh tải sử dụng màn hình hiển thị: thẻ không. Điều này vẫn còn tải các hình ảnh vào thiết bị và tăng thêm trọng lượng không cần thiết cho một trang.
2. Sử dụng hình ảnh đáp ứng được xác định bằng một tỷ lệ phần trăm.
3.Sử dụng tải có điều kiện cho JavaScript như rất nhiều các thành phần JavaScript được sử dụng trên một trang web máy tính để bàn sẽ không được sử dụng trên các thiết bị nhỏ hơn. Đặc biệt chú ý đến các kịch bản của bên thứ ba như những người sử dụng để chia sẻ xã hội như này thường tác động tiêu cực và làm giảm hiệu suất.
4. Sử dụng RESS - Responsive và Server Side
5. Áp dụng thử nghiệm hiệu suất vào quá trình này để đo lường và tối ưu hóa từng trang web một cách hiệu quả.
Hiệu suất là quan trọng không chỉ để UX, mà còn để Google trong sự trỗi dậy của bản cập nhật Mobile thân được phát hành vào tháng Tư năm 2015. thiết kế web đáp ứng cũng là rất tương thích với tối giản, nhờ vào sự cần thiết để giữ cho trọng lượng trang xuống. Nó cũng tuyệt vời để làm việc với thẻ và thiết kế đáp ứng khi họ có thể dễ dàng tái cơ cấu để phù hợp với bất kỳ breakpoint hoặc màn hình kích thước (như sắp xếp lại các thùng chứa hình chữ nhật nội dung).

Thiết kế web Responsive đang trở nên ít của một xu hướng và nhiều hơn nữa của một thực hành tốt nhất. Và nhà thiết kế đã đưa ra những cách thông minh để có được xung quanh bất kỳ vấn đề tốc độ.
Không có nghi ngờ rằng thiết kế đáp ứng là rất hữu ích và linh hoạt, nhưng nó cũng cần được nhanh như chớp để cung cấp một UX tuyệt vời.
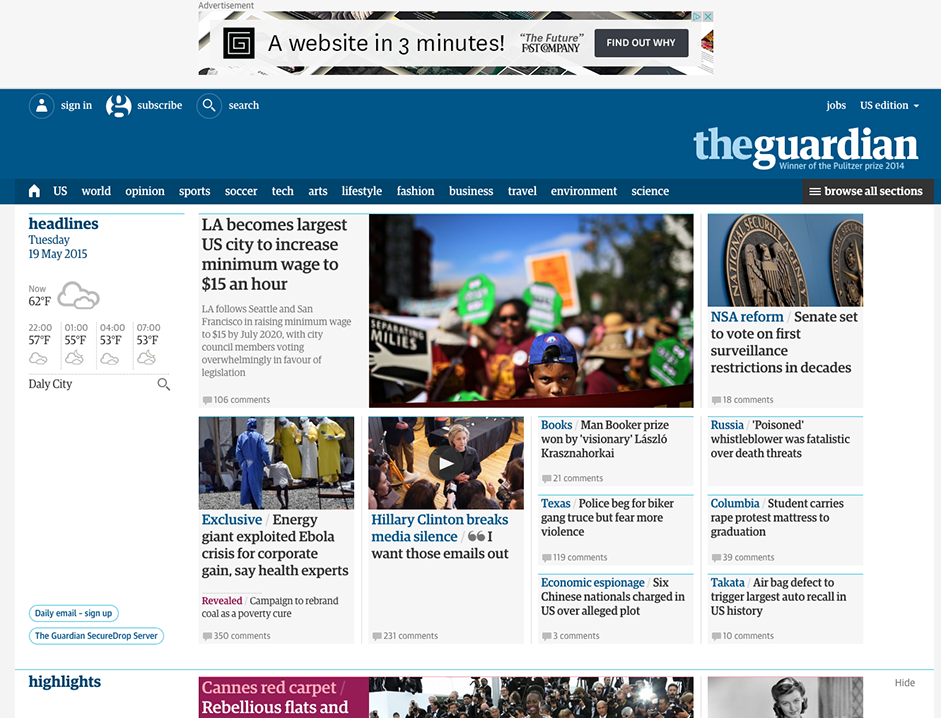
6. Thiết kế web phẳng sẽ không biến mất ngay
Thiết kế phẳng đã được khoảng một thời gian và tương thích với các xu hướng khác như tối giản, thiết kế web Responsive và Material Design

Trong tương lai, có thể chúng ta sẽ thấy những xu hướng tiếp theo trong thiết kế phẳng đến vị trí hàng đầu. Bóng tối lan dài. Những mang lại chiều sâu cho thiết kế phẳng. phối hợp màu sắc rực rỡ. khung giao diện người dùng phổ biến và các mẫu đã khiến nhiều người bắt đầu sử dụng các màu sắc rực rỡ hơn trong các thiết kế của họ. kiểu chữ đơn giản. kiểu chữ đơn giản giúp đảm bảo văn bản mà vẫn dễ đọc và có thể đọc được trong thiết kế phẳng. Đức nút. Điều này cho phép cho các chức năng mà không mất tập trung từ UX và thường được biểu diễn dưới dạng phác thảo, các liên kết có thể nhấp đã thay đổi khi người dùng di chuột qua chúng. Minimalism. Hình cắt giảm số lượng các yếu tố để tạo ra một giao diện người dùng mới lộn xộn
.
Lời khuyên bổ sung về Xu hướng Thiết kế Web
Đừng theo xu hướng chỉ vì họ là "hip" là điều phải làm vào lúc này. Xu hướng đại diện cho các kỹ thuật phổ biến vì lý do tốt, nhưng chắc chắn rằng nó là tốt nhất cho người dùng của bạn. Ví dụ, một trang web thương mại điện tử chắc chắn sẽ không làm tốt như một trang duy nhất trang web cuộn vô hạn.
Xu hướng là gì khác hơn là công cụ bổ sung trong thiết kế hộp công cụ của bạn. Luôn luôn chọn những người phù hợp cho công việc.
Để được tư vấn thêm về 10 xu hướng thiết kế web quan trọng nhất, hãy kiểm tra e-book miễn phí Xu hướng Thiết kế Web năm 2015 và năm 2016. Bạn sẽ học hỏi từ những tốt nhất với phân tích của 166 ví dụ từ các công ty như Google, Apple, Reebok, BMW, Intercom , Adidas, Dropbox, và nhiều hơn nữa.
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...12 - Mar
Một trong những vấn đề quan tâm hiện nay của...24 - Aug
Tốc độ truy cập nhanh, dễ sử dụng hay nói...13 - Jun
Chia sẻ của một thành viên trên cộng đồng Seo...30 - May
Hướng dẫn cách cài đặt Conversion Tracking trong Google AdWords...Copyright © 2017 Nanoweb All Rights Reserved. Thiết kế web: Nanoweb