Thiết kế App – Lập trình ứng dụng Mobile iOS/Android chuẩn theo yêu cầu
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...25/08/2021 11:08
Facebook Messenger chat (hay live chat) được hiểu đơn giản là một khu vực nổi có biểu tượng Messenger nằm ở góc dưới trên Website. Tại đây khách truy cập có thể nhấp vào & hỏi đáp các vấn đề trên Website của bạn.
Sau đó những tin nhắn này sẽ được kết nối với Facebook Messenger & bạn có thể phản hồi qua đó.
.png)
Hiểu một cách đơn giản khác thì khi tích hợp Facebook Messenger chat có nghĩa rằng bạn đem tính năng trò chuyện của Messenger vào Website.
Điều này khác hoàn toàn so với các nền tảng Livechat khác khi bạn chỉ có thể nhận tin nhắn & trao đổi qua email. Điều này mất rất nhiều thời gian & giảm trải nghiệm người dùng.
Hãy quan sát thử xem xung quanh bạn có bao nhiêu người sử dụng Facebook?
Vâng! Mình cá là hầu hết mỗi người sẽ có ít nhất 1 tài khoản (hoặc thậm chí nhiều hơn)
Vì vậy, điều này có thể coi Facebook như một phần không thể thiếu của những dùng Internet hiện nay.
Bằng việc tích hợp Facebook Messenger vào Website sẽ giúp những người có nhu cầu mua hàng dễ dàng kết nối với bạn qua tài khoản Facebook chỉ bằng vài cú click.
Việc này rất thuận tiện khi chỉ cần mở nhấn vào biểu tượng để đã có thể trò chuyện.
Nếu như là một nền tảng Livechat khác, người liên hệ sẽ mất không ít thời gian với việc để lại tên, địa chỉ email, nội dung,...Điều này đôi khi khiến những khách hàng lười biếng họ rời khỏi Website của bạn.
Dưới đây là những lợi ích khi dùng Messenger chat trên WordPress:
Ngoài ra, nếu có một chút kinh nghiệm bạn còn có thể tích hợp tính năng chatbot để tạo ra các cuộc trò chuyện tự động. Hoặc dùng các dữ liệu đã tương tác để chạy Facebook Ads.
Bây giờ chúng ta sẽ tiến hành tích hợp Facebook Messenger vào Website của bạn. Bạn cũng đừng lo lắng bởi các kỹ thuật phức tạp, mình hứa mọi thứ sẽ đơn giản nhất có thể.
Trước khi thực hiện việc này hãy đảm bảo bạn đã chuẩn bị 2 thứ quan trọng:
Đầu tiên bạn cần một Website chạy trên Internet, nếu chưa có mình khuyên bạn nên chọn làm website bằng WordPress vì nó sẽ giúp việc tích hợp Facebook Messenger nhanh nhất.
Tiếp theo là một tài khoản Facebook & một Fanpage, nếu không có bạn sẽ không thể tích hợp Facebook Messenger vào Website.
Để giúp bạn có nhiều lựa chọn mình sẽ chỉ bạn 3 cách khác nhau, tùy vào sở thích & khả năng bạn hãy chọn cái phù hợp nhất.
Đây là cách nhanh & dễ nhất để bạn có một khung trò chuyện Messenger mà không cần chạm quá nhiều đến mặt kỹ thuật.
Cụ thể bạn hãy cài đặt plugin Messenger customer chat trên WordPress.
.png)
Sau khi kích hoạt xong bạn hãy nhìn vào menu quản trị sẽ có một mục mới với tên Customer Chat tick vào nó & tiếp tục chọn Setup Customer Chat.
.png)
Một cửa sổ mới sẽ bật lên yêu cầu bạn đăng nhập sau đó hãy bạn chọn trang (Fanpage) cần kết nối với Website.
.png)
Nhấn Continue -> tiếp ở trang mới
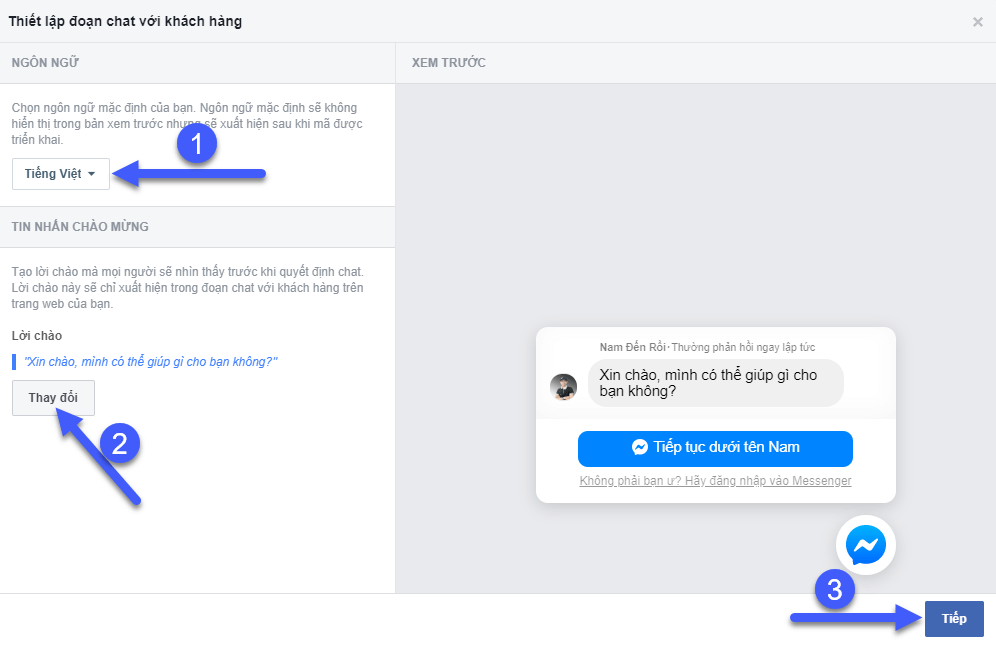
Sau đó bạn hãy chọn ngôn ngữ, thay đổi lời chào mặc định theo ý muốn & nhấn tiếp.
Lời chào cũng khá quan trọng để khách hàng có thiện cảm với bạn & khiến họ nhấp vào nút mở cuộc trò chuyện. Vì vậy hãy nghĩ ra một lời chào độc đáo cho riêng bạn. Ví dụ:
- Xin chào, rất vui khi bạn đã đến đây, mình có thể giúp gì cho bạn không?
- Chúc một bạn một ngày tốt lành và giờ mình có thể giúp gì cho bạn?
- Bạn cần tư vấn? Đừng ngại để lại lời nhắn với chúng tôi!

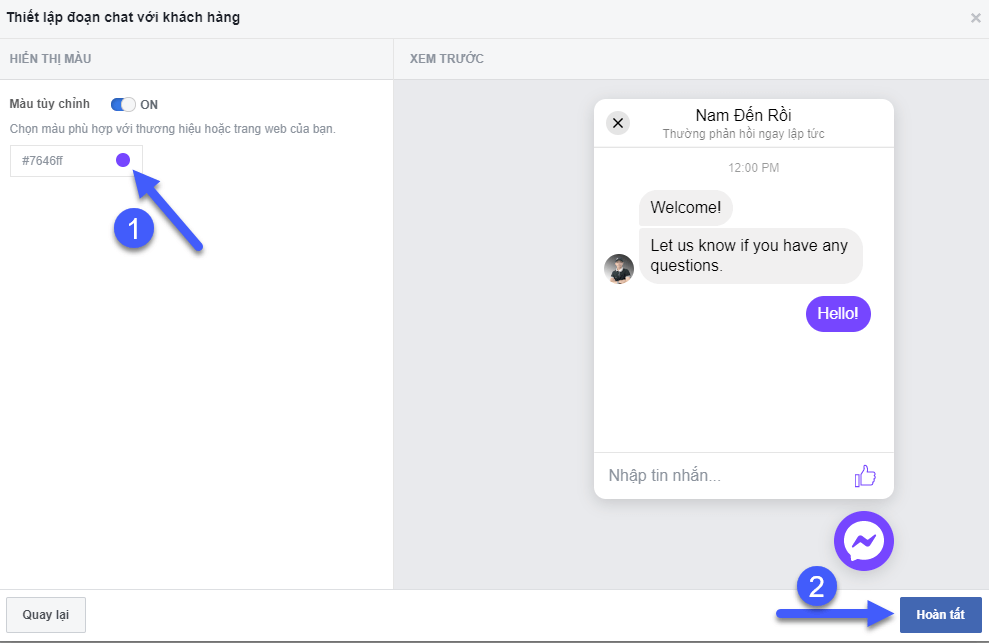
Ở bước này bạn có thể chọn màu sắc của chat theo ý thích thương hiệu Website của bạn. Tick vào ô chấm màu sẽ có một khu vực cho phép bạn dán mã màu theo hệ hex.

Nhấn hoàn tất, chờ vài giây để hệ thống lưu thay đổi của bạn
.png)
Một thông báo thành công hiện ra & nhấn xong để kết thúc.
Bây giờ bạn sẽ thấy một đoạn code mới được chèn vào Website, nhấn Save Changes để bắt đầu tích hợp Facebook Messenger vào Website WordPress.
.png)
Nếu bạn dùng WordPress nhưng lại lo sợ cài đặt nhiều plugin sẽ làm nặng nề Website chắc chắn giải pháp thủ công sẽ là lựa chọn tốt nhất.
Cách này cũng áp dụng được nếu như bạn dùng một nền tảng Web khác miễn là bạn biết cách mở tệp code code của nền tảng đó.
Đầu tiên bạn cần đi đến giao diện chính của Fanpage cần kết nối Messenger chat với Website, sau đó chọn tab cài đặt.
.png)
Tiếp tục chọn Tab nhắn tin
Hãy kéo xuống dưới tìm mục "thêm Messenger vào trang Web" & nhấn "Bắt đầu".
.png)
Nhấn "Tiếp" để đến bước sau.
.png)
Tương tự như cách 1, chọn ngôn ngữ & thay đổi lời chào của bạn. Sau đó nhấn "Tiếp".
.png)
Tiếp tục thay đổi màu sắc theo hương hiệu của bạn sau đó nhấn "Tiếp".
Bây giờ hãy thêm tên miền của bạn bằng cách điển vào ô chỉ định.
Lưu ý bạn phải điền chính xác giao thức của Website (http:// hoặc https://).
Ví dụ bạn muốn Messenger hiện trên Website namdenroi.com bạn phải gõ http://namdenroi.com (nếu không có chứng chỉ bảo mật SSL) hoặc https://namdenroi.com (nếu có chứng chỉ SSL).
Trong hình dưới đây do mình có chứng chỉ SSL nên sẽ là https://.
.png)
Nhớ nhấn lưu lại sau khi thêm tên miền.
Sau đó rê chuột vào vùng code & nhấn chuột trái để sao chép (lát nữa bạn sẽ dán mã này vào Website).
Cuối cùng nhấn "Hoàn tất" để kết thúc.
Một thông báo hiện ra thành công & nhấn xong.
.png)
Bây giờ hãy quay lại Website của bạn & dán đoạn mã vừa sao chép vào thẻ body. Và trong thẻ body vị trí lý tưởng để bạn chèn code là Footer.
Nếu như kiến thức Marketing của bạn đến một trình độ nhất định chắc chắn bạn sẽ nghe về chatbot, một công nghệ giúp bạn tạo ra các cuộc trò chuyện tự động.
Những nền tảng tạo chatbot thường hỗ trợ tích hợp Facebook Messenger chat vào sản phẩm của họ nhằm để người dùng kích hoạt các cuộc trò chuyện tự động được thiết lập sẵn. Tất nhiên nó vẫn có tùy chọn nhập tin nhắn cho người cần đặt câu hỏi.
Bạn có thể tìm hiểu các nền tảng chatbot phổ biến nhất như MobileMonkey, Chatfuel.
Cách này mình chỉ để bạn tham khảo thôi chứ nếu như bạn vừa mới phát triển Web thì đừng nên áp dụng. Sẽ mất không ít thời gian để bạn thiết lập một chatbot toàn diện.
Hy vọng qua hướng dẫn này bạn đã biết cách tích hợp Facebook Messenger vào Website để phục tốt việc chăm sóc khách hàng.
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...12 - Mar
Một trong những vấn đề quan tâm hiện nay của...24 - Aug
Tốc độ truy cập nhanh, dễ sử dụng hay nói...13 - Jun
Chia sẻ của một thành viên trên cộng đồng Seo...30 - May
Hướng dẫn cách cài đặt Conversion Tracking trong Google AdWords...Copyright © 2017 Nanoweb All Rights Reserved. Thiết kế web: Nanoweb