Thiết kế App – Lập trình ứng dụng Mobile iOS/Android chuẩn theo yêu cầu
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...12/09/2020 10:09
Hiện nay, với sự phát triển của các mạng xã hội social media tăng cao, người bán hàng luôn muốn tìm nhiều cách nhất để tiếp cận với người tiêu dùng của mình. Trong đó, có một tính năng không thể thiếu liên kết các mạng xã hội này trên nền tảng mạng xã hội kia như Live Chat facebook.
Từ đó, có rất nhiều dịch vụ Live Chat rất chuyên nghiệp ra đời. Tuy nhiên, việc sử dụng Live Chat bằng Plugin gây nên nhiều rủi ro về vấn đề bảo mật website, hoặc những sự cố về mã độc malware, cũng như làm tốn tài nguyên website của bạn hơn…
Như vậy bạn cũng có thể thấy được những lợi ích nếu tích hợp thêm Live Chat Facebook vào website đúng không! Bây giờ thì chúng ta cùng tiến hành cài đặt nhé.
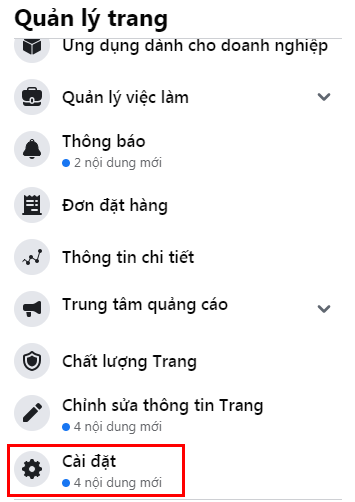
1. Đầu tiên, từ trang facebook cá nhân, bạn hãy truy cập vào trang fanpage của bạn và nhấn “Cài đặt“:

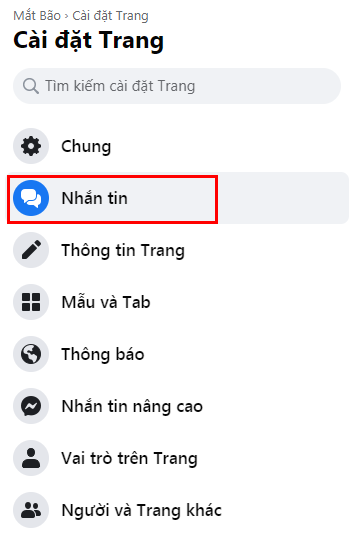
2. Tiếp đó, vào “Nhắn tin“:

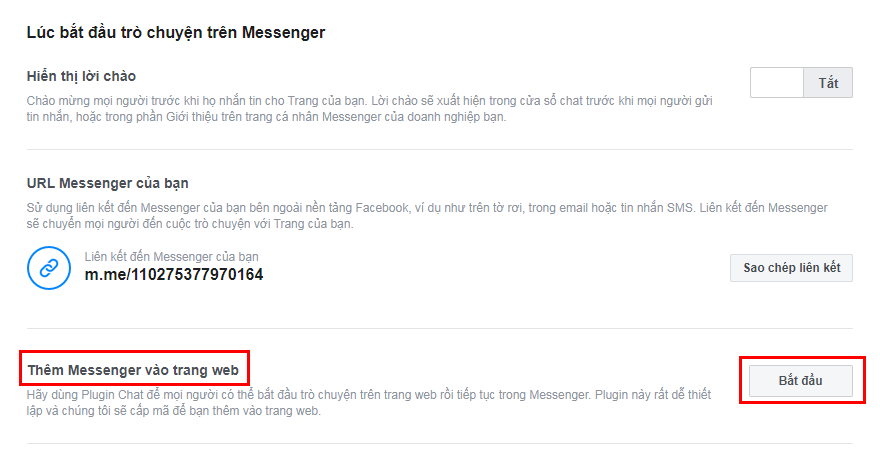
3. Bạn di chuyển đến phần “Thêm Messenger vào trang web” và nhấn “Bắt đầu“:

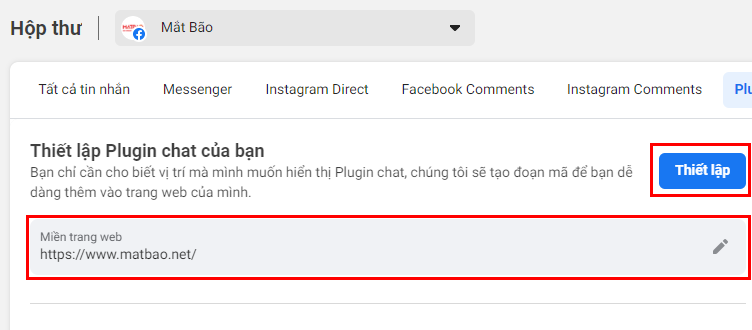
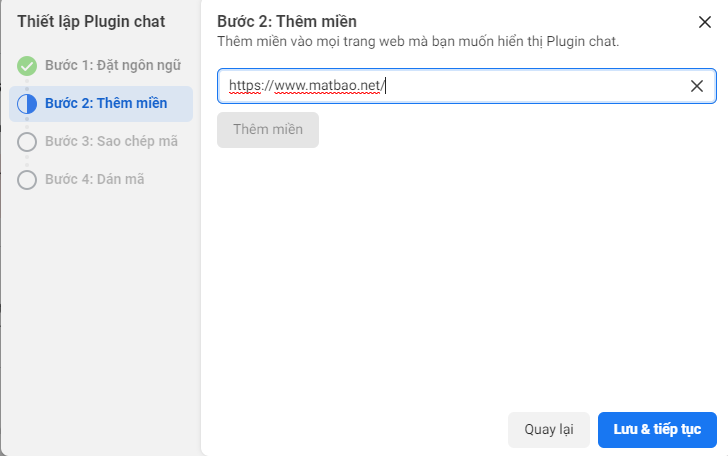
4. Tại đây, nhập domain website của bạn và click vào Thiết Lập




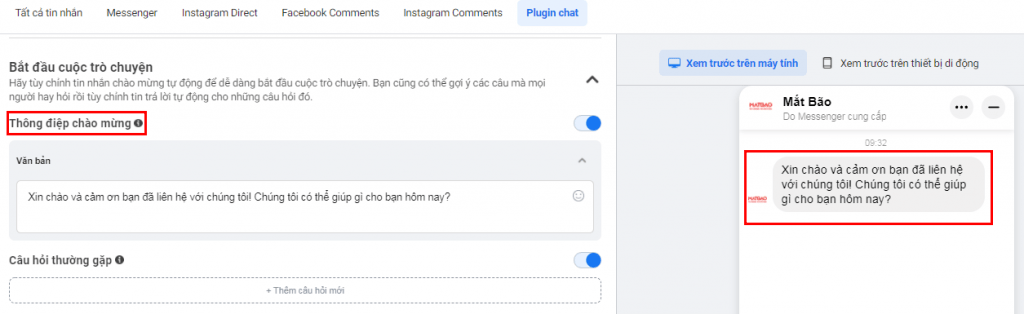
Tiếp theo bạn có thể thiết lập lời chào mặc định, khi người dùng truy cập vào web như sau:

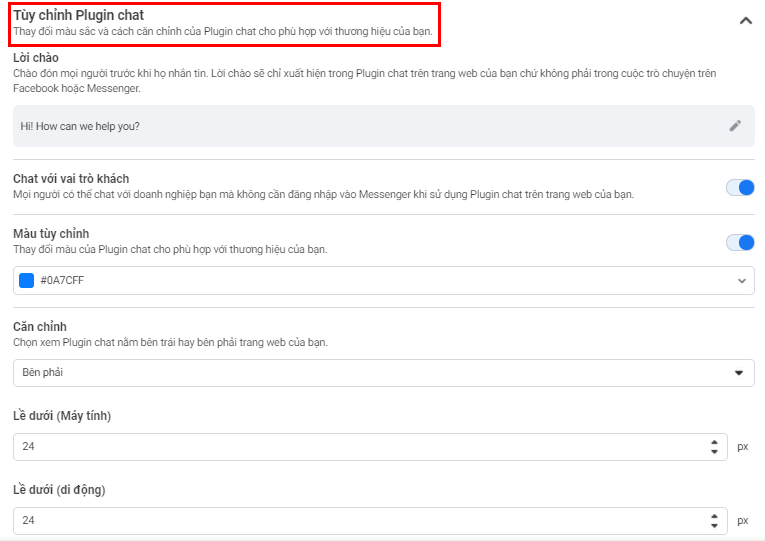
Kế tiếp, bạn thiết lập hiển thị cho khung chat Facebook sẽ hiển thị trên website, ở phần Tùy chỉnh Plugin chat:

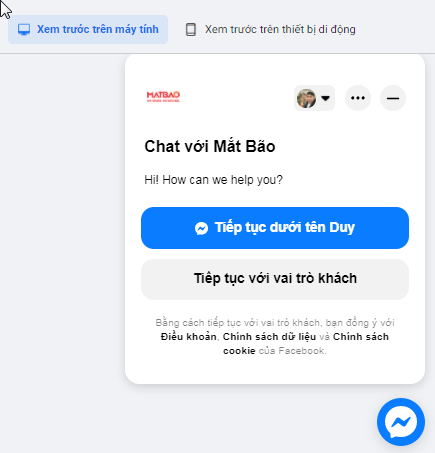
Bạn có thể xem trước khung Chat Facebook của mình ở 2 chế độ, Desktop và Mobile trước khi xuất bản :

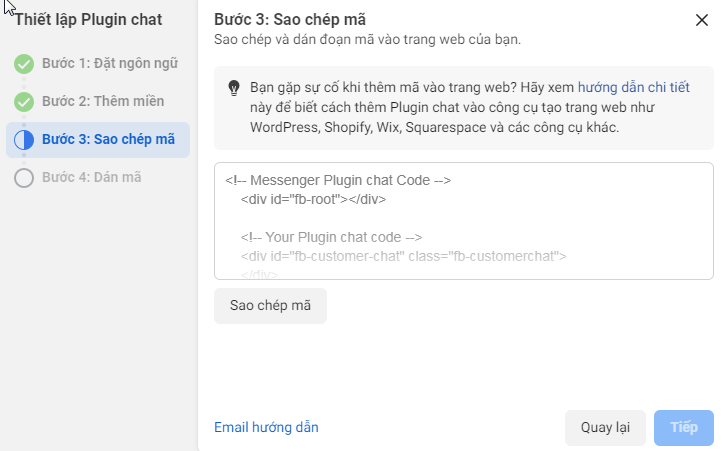
Đến bước cuối cùng của phần cài đặt Chat, bạn cần thực hiện các công việc sau:
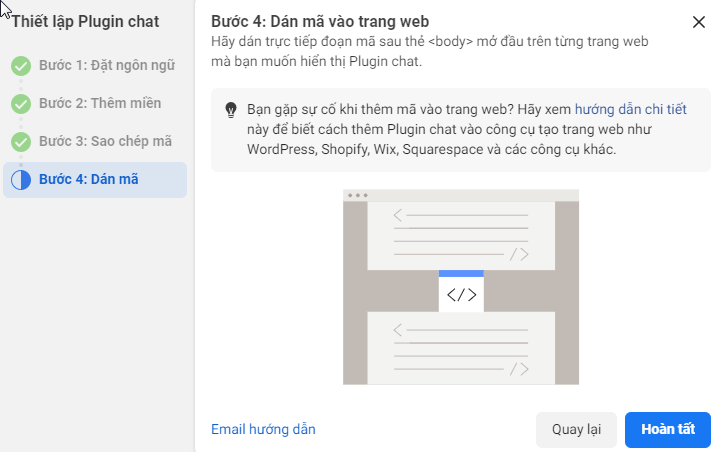
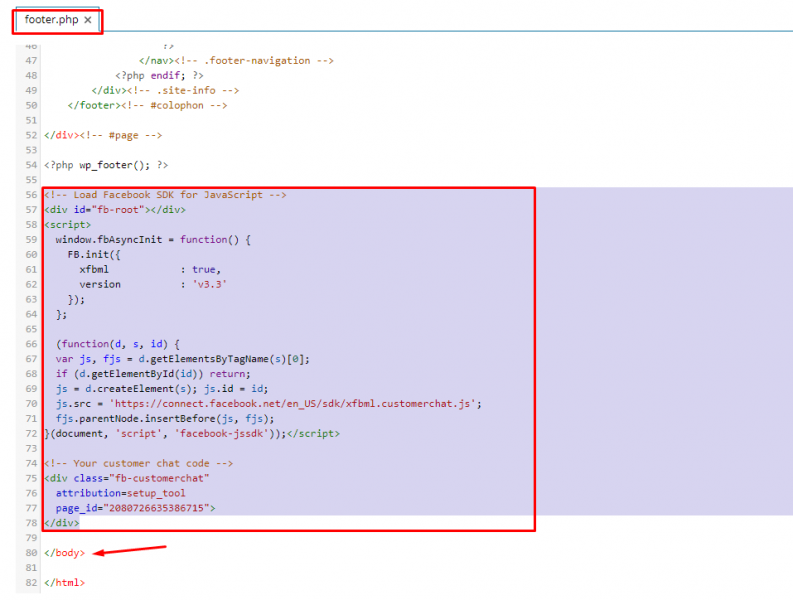
Cho một số bạn chưa biết, đây là cách chèn mã Script Chat Facebook vào Website: Với mã nguồn WordPress, các bạn có thể chèn chúng vào bên trên thẻ đóng </body> của File footer.php nằm trong thư mục Theme như dưới đây.

Và bây giờ, chúng ta cùng tận hưởng thành quả nào ^^!
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...12 - Mar
Một trong những vấn đề quan tâm hiện nay của...24 - Aug
Tốc độ truy cập nhanh, dễ sử dụng hay nói...13 - Jun
Chia sẻ của một thành viên trên cộng đồng Seo...30 - May
Hướng dẫn cách cài đặt Conversion Tracking trong Google AdWords...Copyright © 2017 Nanoweb All Rights Reserved. Thiết kế web: Nanoweb