Thiết kế App – Lập trình ứng dụng Mobile iOS/Android chuẩn theo yêu cầu
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...28/08/2017 11:08
Việc chuyển bài viết thành video vừa giúp bạn dễ dàng chia sẻ nội dung trên mạng xã hội, vừa cải thiện tương tác của bạn với người đọc và giúp họ dễ dàng hiểu được thông điệp của bạn hơn.
Lumen5 là một công cụ tự động giúp bạn chuyển các bài đăng trên blog thành những video mang hơi hướng animation để chia sẻ lên các nền tảng truyền thông xã hội. Hiện tại, công cụ này đang chạy thử nghiệm ở bản beta, miễn phí sử dụng và các tính năng Premium (trả phí) sẽ sớm được ra mắt trong thời gian tới. Video được tạo ra có thể tùy ý sử dụng với mục đích cá nhân hoặc mục đích thương mại.
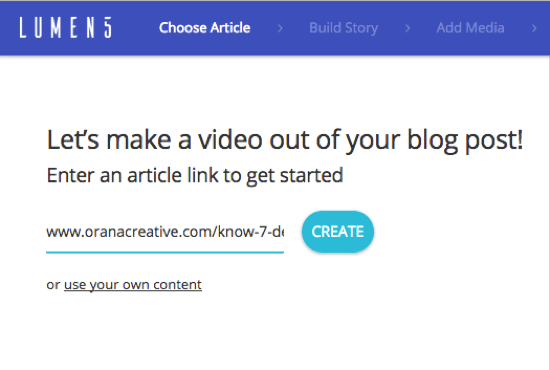
Sau khi đăng ký tài khoản, Lumen5 cung cấp cho bạn hai tùy chọn tải lên nội dung. Một là nhập link của bài post hoặc là paste văn bản theo cách thông thường. Sau khi thực hiện xong, click Create.

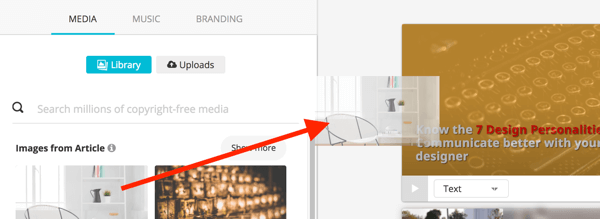
Chú ý: Nếu ảnh trong bài nhỏ hơn 500x500 pixel thì chúng sẽ không được tải lên. Tuy nhiên, bạn vẫn có thể tải lên ảnh có kích thước lớn hơn từ máy tính hoặc tìm kiếm ảnh có sẵn bằng cách dùng chức năng Search để tìm kiếm ảnh stock miễn phí ngay trong ứng dụng.
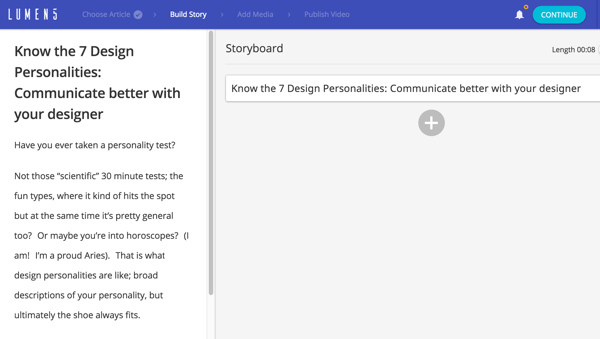
Ở bước này, bạn sẽ nhìn thấy nội dung bài post ở bên trái và Storyboard của video ở bên phải. Tiêu đề bài viết được hiển thị ngay trên text box đầu tiên của Storyboard.

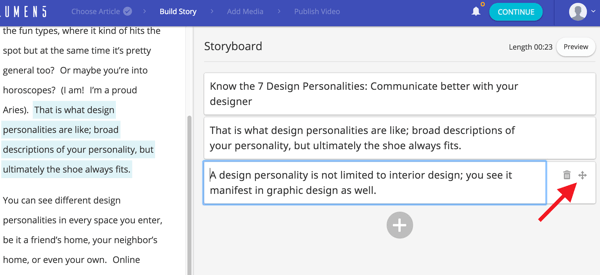
Để tạo Storyboard, hãy lựa chọn text tóm tắt cho bài viết. Có hai cách thêm nội dung, một là click vào các câu ở bên trái để thêm vào Storyboard, hai là click nút + và nhập nội dung theo ý muốn. Tuy nhiên, không nên sử dụng nhiều hơn 120 ký tự cho mỗi box để text có thể hài hòa với từng slide/scene (cảnh) trong video. Click vào box để chỉnh sửa text, xóa hoặc thay đổi nội dung bạn muốn.
Để thay đổi thứ tự các text box trong Storyboard, di chuột tới box mà bạn muốn di chuyển và kéo biểu tượng di chuyển (move icon).

Nếu blog được xây dựng trên các theme module như DIVI và bài viết bị tách thành những module khác nhau thì Lumen5 sẽ không hiển thị toàn bộ bài viết ở bảng bên trái. Trong trường hợp này, bạn có thể copy và paste text từ bài viết vào các box trong Storyboard như thông thường.
Sau khi thực hiện xong, click nút Continue ở phía trên đầu trang.
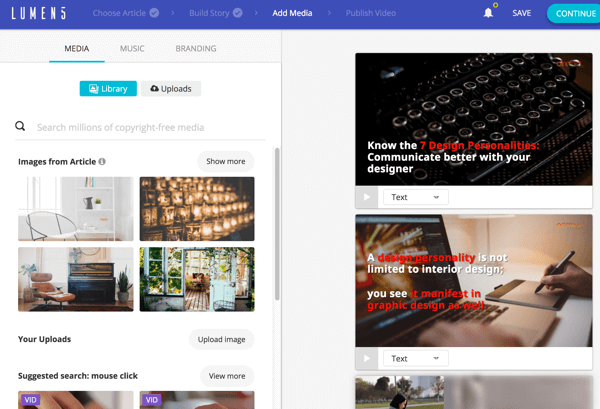
Nếu post có hình ảnh lớn hơn 500x500 pixel thì chúng sẽ được sử dụng như hình nền cho slide/scene. Nếu kích thước nhỏ hơn thì Lumen5 sẽ đề xuất bạn dùng ảnh stock từ Unsplash và Pexels và chúng sẽ xuất hiện ở bên trái phía dưới ảnh bài viết.

Bạn cũng có thể tải lên hình ảnh cho video. Ảnh cần có kích thước tối thiểu 500x500 (tốt nhất là 1280x720) và định dạng JPG, PNG hoặc GIF. Dung lượng ảnh tối đa là 15MB.
Nếu muốn đổi hình nền cho một scene bất kỳ thì hãy kéo ảnh thay thế từ thư viện hình ảnh vào scene. Nếu chọn ảnh theo chiều ngang thì nó sẽ lấp đầy nền hoàn toàn. Nếu ảnh theo chiều dọc thì ảnh mới sẽ được chèn vào một vùng trên ảnh gốc, và ảnh gốc lúc này sẽ bị làm mờ. Click nút Play để xem trước hiệu ứng ảnh.

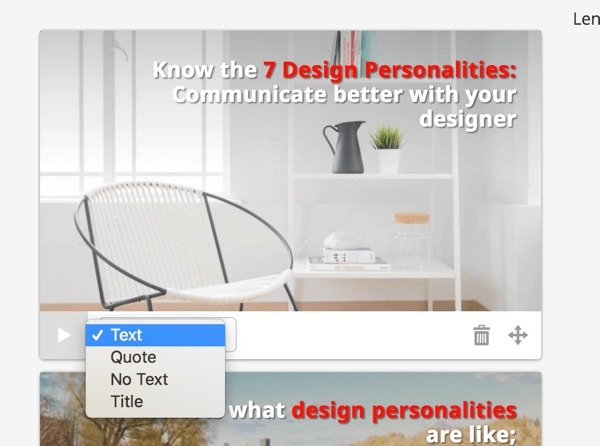
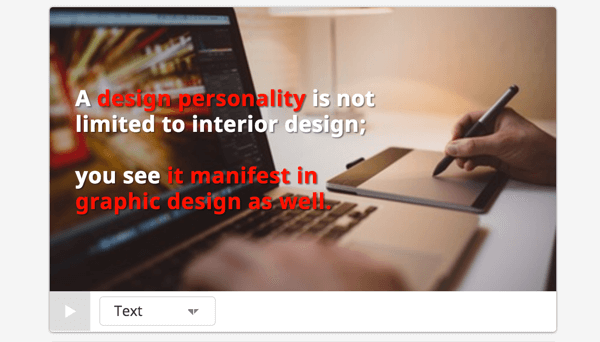
Click vào danh sách sổ xuống để thay đổi định dạng và style cho text. Các tùy chọn bao gồm Text, Quote (thêm dấu trích dẫn), No Text và Title.

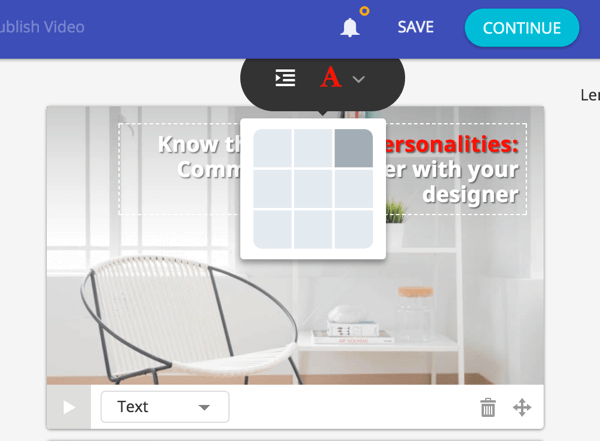
Click vào hộp Text để xem các tùy chọn thay đổi vị trí và màu sắc. Đối với vị trí, bạn có thể lựa chọn 9 loại vị trí layout trên lưới.

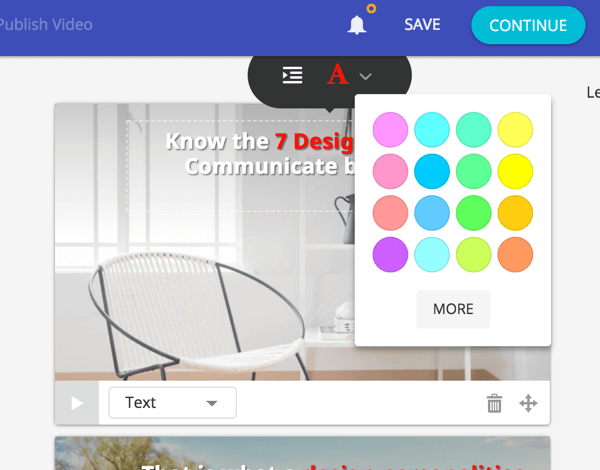
Để thêm màu sắc cho các từ khóa quan trọng, lựa chọn text, click vào biểu tượng A và click vào màu bạn muốn. Chú ý rằng bạn phải sử dụng cùng một màu nếu muốn làm nổi bật text trong các scene khác.

Nếu slide có câu dài, ứng dụng sẽ tự động tách câu thành nhiều text box và từng box sẽ xuất hiện theo thứ tự trước sau.


Nếu muốn thêm scene mới, scroll sang phải, click vào nút + ở phía dưới danh sách scene. Để sắp xếp lại scene, kéo biểu tượng di chuyển (có 4 mũi tên chỉ 4 hướng).
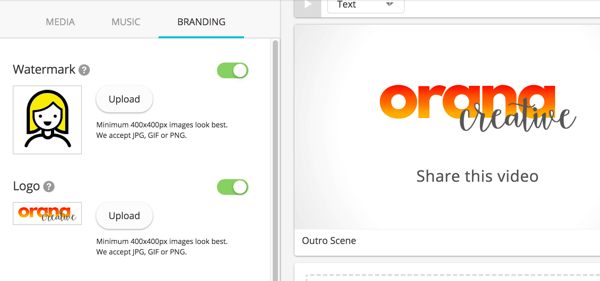
Scene cuối cùng được gán nhãn Outro Scene. Đối với scene này, bạn có thể thêm logo, thêm text mặc định “Share this video” hoặc thêm Call to Action.
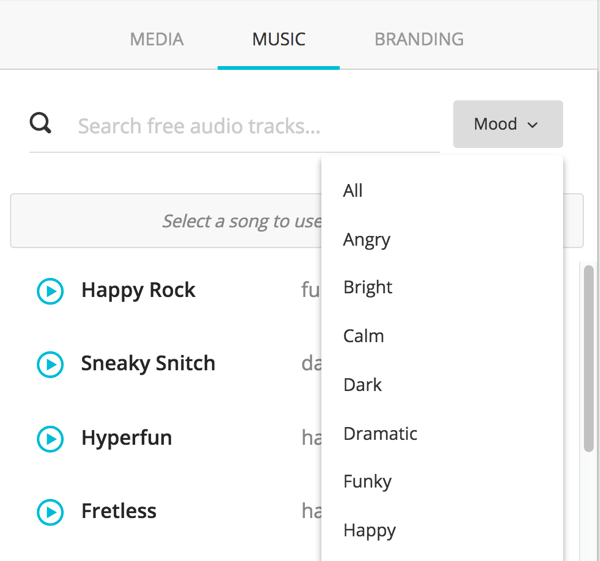
Click vào tab Music để chọn một audio track miễn phí và thêm vào video. Click vào danh sách sổ xuống Mood và chọn một loại nhạc muốn thêm. Nếu muốn nghe trước track, click vào nút Play ở phía bên trái. Một khi tìm thấy track bạn thích, click để thêm bài nhạc đó vào video.


Nếu không muốn thêm nhạc vào video thì bỏ qua bước này.
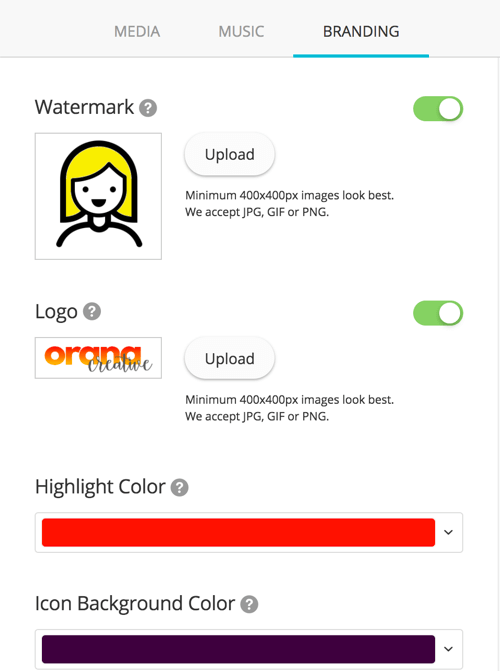
Tab Branding cho phép bạn tải lên các asset liên quan đến thương hiệu như logo hay watermark.

Nếu tải logo thì kích thước logo tối thiểu là 400x400 pixel và sẽ được đặt ở trung tâm của scene cuối trong video (Outro Scene).
Watermark sẽ xuất hiện ở góc trên bên phải của mỗi scene.

Bạn cũng có thể thay đổi màu sắc highlight cho text và màu background.
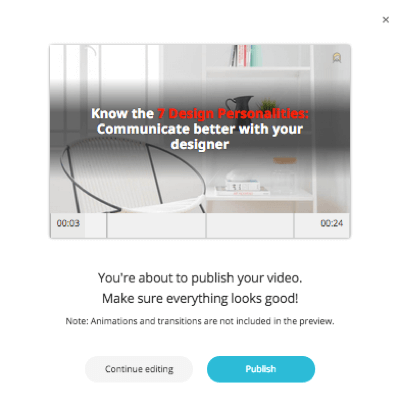
Sau khi hoàn thành, click nút Continue ở phía trên màn hình. Bạn sẽ nhìn thấy một nút xem trước video.


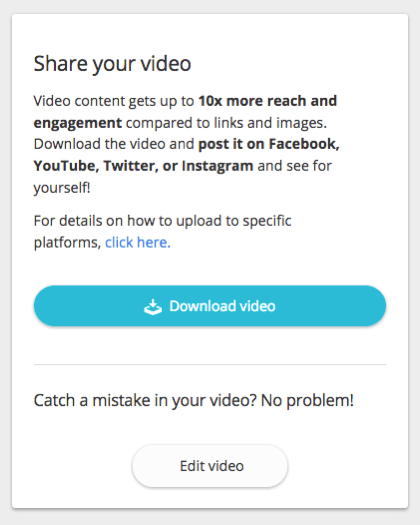
Nếu cần sửa bất cứ thứ gì, click nút Continue Editing. Nếu hài lòng với video, click nút Publish. Sau khi publish, một tin nhắn thông báo video đang được render sẽ xuất hiện và bạn sẽ phải chờ trong vài phút.
Khi video đã được tạo xong, bạn vào email, click vào đường link để tải video về dưới định dạng MP4 và hãy bắt đầu chia sẻ.

Lumen5 là một ứng dụng AI nên nó có thể sử dụng để tạo video tự động cho nội dung của bạn, bất kể nội dung đã được xuất bản hay chưa.
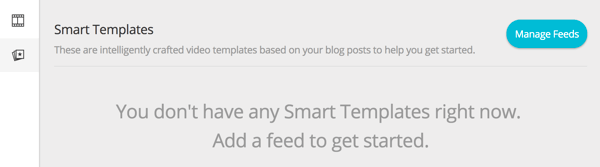
Hiện tại, Lumen5 có thể đọc RSS feed. Để sử dụng theo cách này, bạn cần thêm RSS feed vào ứng dụng. Trên bảng Dashboard, chọn Smart Template ở phía trên trái trang, làm theo các bước để truy cập trang Smart Template và click Manage Feeds.

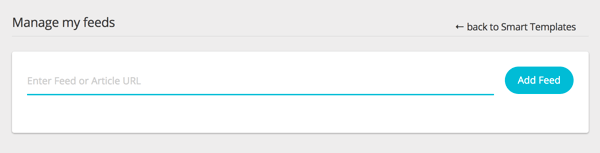
Thêm URL của RSS feed blog của bạn vào hộp text box và click Add Feed. Lần tới, khi bạn xuất bản một bài viết mới thì Lumen5 sẽ tạo ra một video dựa trên nội dung đó và thông báo cho bạn biết để xem trước và chỉnh sửa nếu muốn.

Còn chần chừ gì nữa? Hãy bắt đầu chuyển một bài viết bất kỳ trên blog của bạn thành video bằng cách sử dụng ứng dụng này và chia sẻ trải nghiệm nhé.
Theo Social Media Examiner
6 bước để xây dựng một kế hoạch Social Media Marketing hiệu quả
07 - Apr
Chúng tôi sở hữu công nghệ triển khai, vận hành...12 - Mar
Một trong những vấn đề quan tâm hiện nay của...24 - Aug
Tốc độ truy cập nhanh, dễ sử dụng hay nói...13 - Jun
Chia sẻ của một thành viên trên cộng đồng Seo...30 - May
Hướng dẫn cách cài đặt Conversion Tracking trong Google AdWords...Copyright © 2017 Nanoweb All Rights Reserved. Thiết kế web: Nanoweb